7.8 KiB
| stage | group | info |
|---|---|---|
| Monitor | Monitor | To determine the technical writer assigned to the Stage/Group associated with this page, see https://about.gitlab.com/handbook/engineering/ux/technical-writing/#assignments |
Status Page (ULTIMATE)
Introduced in GitLab Ultimate 12.10.
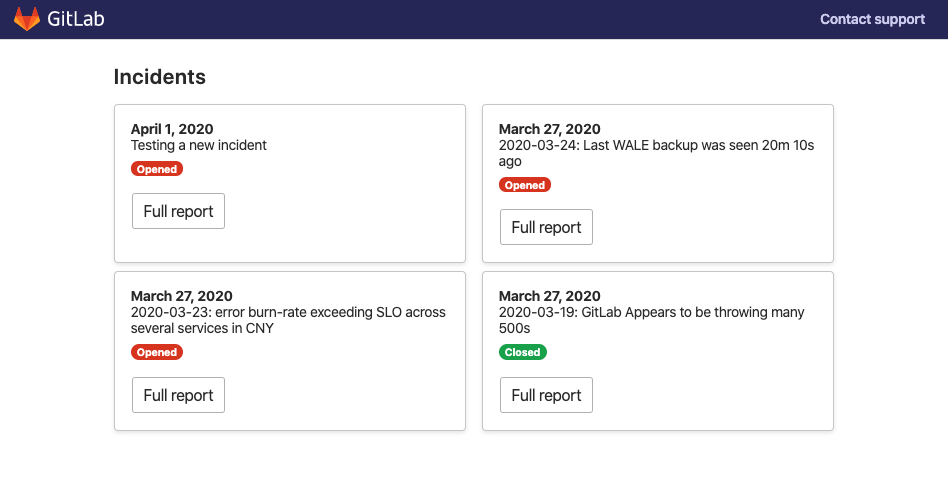
With a GitLab Status Page, you can create and deploy a static website to communicate efficiently to users during an incident. The Status Page landing page displays an overview of recent incidents:
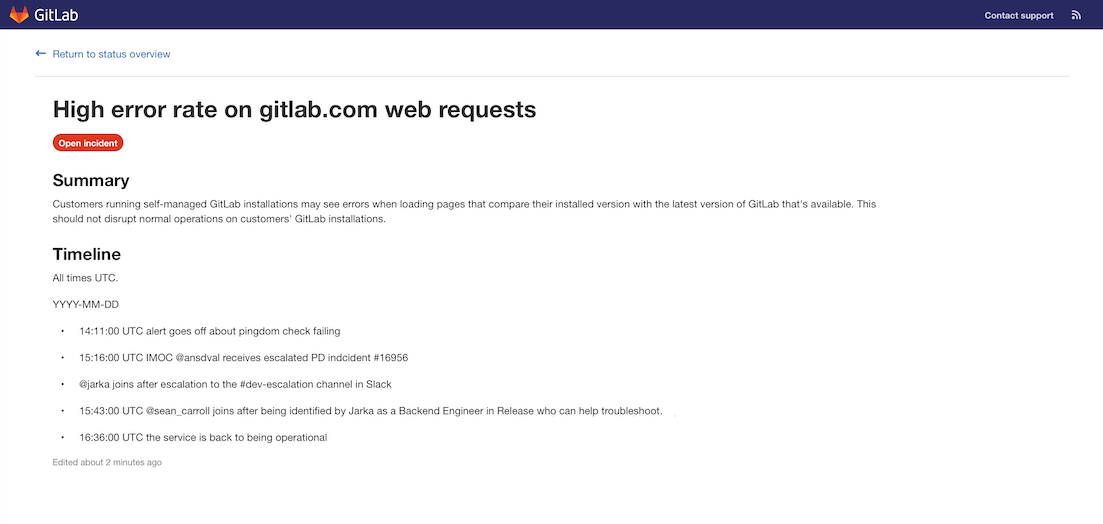
Clicking an incident displays a detail page with more information about a particular incident:
- Status on the incident, including when the incident was last updated.
- The incident title, including any emojis.
- The description of the incident, including emojis.
- Any file attachments provided in the incident description, or comments with a valid image extension. Introduced in GitLab 13.1.
- A chronological ordered list of updates to the incident.
Set up a Status Page
To configure a GitLab Status Page you must:
- Configure GitLab with your cloud provider information.
- Configure your AWS account.
- Create a Status Page project on GitLab.
- Sync incidents to the Status Page.
Configure GitLab with cloud provider information
Only AWS S3 is supported as a deploy target.
Prerequisite:
- You must have at least the Maintainer role.
To provide GitLab with the AWS account information needed to push content to your Status Page:
- On the top bar, select Menu > Projects and find your project.
- On the left sidebar, select Settings > Monitor.
- Expand Status Page.
- Select the Active checkbox.
- In the Status Page URL box, provide the URL for your external status page.
- In the S3 Bucket name box, type the name of your S3 bucket. For more information, see Bucket configuration documentation.
- In the AWS region box, type the region for your bucket. For more information, see the AWS documentation.
- Enter your AWS access key ID and AWS Secret access key.
- Select Save changes.
Configure your AWS account
- Within your AWS account, create two new IAM policies, using the following files
as examples:
- Create bucket.
- Update bucket contents (Remember replace
S3_BUCKET_NAMEwith your bucket name).
- Create a new AWS access key with the permissions policies created in the first step.
Create a status page project
After configuring your AWS account, you must add the Status Page project and configure the necessary CI/CD variables to deploy the Status Page to AWS S3:
- Fork the Status Page project. You can do this through Repository Mirroring, which ensures you get the up-to-date Status Page features.
- On the left sidebar, select Settings > CI/CD.
- Expand Variables.
- Add the following variables from your Amazon Console:
-
S3_BUCKET_NAME- The name of the Amazon S3 bucket. If no bucket with the provided name exists, the first pipeline run creates one and configures it for static website hosting. -
AWS_DEFAULT_REGION- The AWS region. -
AWS_ACCESS_KEY_ID- The AWS access key ID. -
AWS_SECRET_ACCESS_KEY- The AWS secret.
-
- On the left sidebar, select CI/CD > Pipelines.
- To deploy the Status Page to S3, select Run pipeline.
WARNING: Consider limiting who can access issues in this project, as any user who can view the issue can potentially publish comments to your GitLab Status Page.
Sync incidents to the Status Page
After creating the CI/CD variables, configure the Project you want to use for Incident issues:
- On the top bar, select Menu > Projects and find your project.
- On the left sidebar, select Settings > Monitor.
- Expand Status page.
- Fill in your cloud provider's credentials and make sure to select the Active checkbox.
- Select Save changes.
How to use your GitLab Status Page
After configuring your GitLab instance, relevant updates trigger a background job that pushes JSON-formatted data about the incident to your external cloud provider. Your status page website periodically fetches this JSON-formatted data. It formats and displays it to users, providing information about ongoing incidents without extra effort from your team:
graph TB
subgraph GitLab Instance
issues(issue updates) -- trigger --> middleware(Background job: JSON generation)
end
subgraph Cloud Provider
middleware --saves data --> c1(Cloud Bucket stores JSON file)
end
subgraph Status Page
d(Static Site on CDN) -- fetches data --> c1
end
Publish an incident
To publish an incident:
- Create an issue in the project you enabled the GitLab Status Page settings in.
- A project or group owner must use the
/publishquick action to publish the issue to the GitLab Status Page. Confidential issues can't be published.
A background worker publishes the issue onto the Status Page using the credentials you provided during setup. As part of publication, GitLab:
- Anonymizes user and group mentions with
Incident Responder. - Removes titles of non-public GitLab references.
- Publishes any files attached to incident issue descriptions, up to 5000 per issue. (Introduced in GitLab 13.1.)
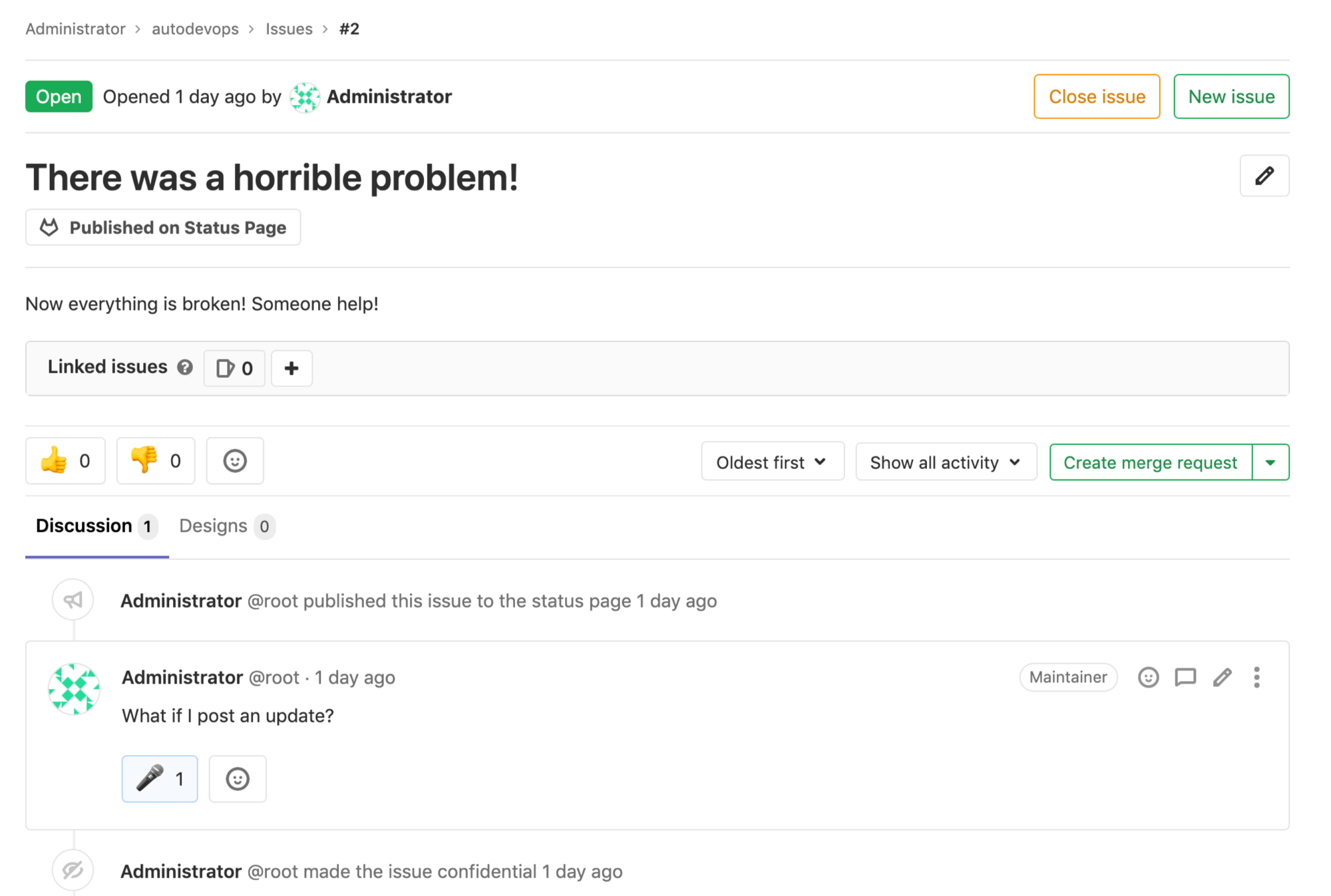
After publication, you can access the incident's details page by clicking the Published on status page button displayed under the Incident's title.
Update an incident
To publish an update to the Incident, update the incident issue's description.
WARNING: When referenced issues are changed (such as title or confidentiality) the incident they were referenced in is not updated.
Publish comments on incidents
To publish comments to the Status Page Incident:
- Create a comment on the incident issue.
- When you're ready to publish the comment, mark the comment for publication by
adding a microphone award emoji
reaction (
:microphone:🎤) to the comment. - Any files attached to the comment (up to 5000 per issue) are also published. (Introduced in GitLab 13.1.)
WARNING: Anyone with access to view the Issue can add an emoji award to a comment, so consider limiting access to issues to team members only.
Update the incident status
To change the incident status from open to closed, close the incident issue
within GitLab. Closing the issue triggers a background worker to update the
GitLab Status Page website.
If you make a published issue confidential, GitLab unpublishes it from your GitLab Status Page website.