26 KiB
| stage | group | info | description |
|---|---|---|---|
| none | Documentation Guidelines | To determine the technical writer assigned to the Stage/Group associated with this page, see https://about.gitlab.com/handbook/engineering/ux/technical-writing/#assignments | Learn how to contribute to GitLab Documentation. |
GitLab Documentation guidelines
The GitLab documentation is intended as the single source of truth (SSOT) for information about how to configure, use, and troubleshoot GitLab. The documentation contains use cases and usage instructions for every GitLab feature, organized by product area and subject. This includes topics and workflows that span multiple GitLab features, and the use of GitLab with other applications.
In addition to this page, the following resources can help you craft and contribute to documentation:
- Style Guide - What belongs in the docs, language guidelines, Markdown standards to follow, links, and more.
- Topic type template - Learn about the different types of topics.
- Documentation process.
- Markdown Guide - A reference for all Markdown syntax supported by GitLab.
- Site architecture - How https://docs.gitlab.com is built.
- Documentation for feature flags - How to write and update documentation for GitLab features deployed behind feature flags.
Source files and rendered web locations
Documentation for GitLab, GitLab Runner, Omnibus GitLab, and Charts is published to https://docs.gitlab.com. Documentation for GitLab is also published within the application at /help on the domain of the GitLab instance.
At /help, only help for your current edition and version is included. Help for other versions is available at https://docs.gitlab.com/archives/.
The source of the documentation exists within the codebase of each GitLab application in the following repository locations:
| Project | Path |
|---|---|
| GitLab | /doc |
| GitLab Runner | /docs |
| Omnibus GitLab | /doc |
| Charts | /doc |
Documentation issues and merge requests are part of their respective repositories and all have the label Documentation.
Branch naming
The CI pipeline for the main GitLab project is configured to automatically run only the jobs that match the type of contribution. If your contribution contains only documentation changes, then only documentation-related jobs run, and the pipeline completes much faster than a code contribution.
If you are submitting documentation-only changes to Runner, Omnibus, or Charts, the fast pipeline is not determined automatically. Instead, create branches for docs-only merge requests using the following guide:
| Branch name | Valid example |
|---|---|
Starting with docs/ |
docs/update-api-issues |
Starting with docs- |
docs-update-api-issues |
Ending in -docs |
123-update-api-issues-docs |
Contributing to docs
Contributions to GitLab docs are welcome from the entire GitLab community.
To ensure that GitLab docs are current, there are special processes and responsibilities for all feature changes, that is development work that impacts the appearance, usage, or administration of a feature.
However, anyone can contribute documentation improvements that are not associated with a feature change. For example, adding a new doc on how to accomplish a use case that's already possible with GitLab or with third-party tools and GitLab.
Markdown and styles
GitLab docs uses GitLab Kramdown as its Markdown rendering engine. See the GitLab Markdown Guide for a complete Kramdown reference.
Adhere to the Documentation Style Guide. If a style standard is missing, you are welcome to suggest one via a merge request.
Folder structure and files
See the Structure section of the Documentation Style Guide.
Metadata
To provide additional directives or useful information, we add metadata in YAML format to the beginning of each product documentation page (YAML front matter). All values are treated as strings and are only used for the docs website.
Stage and group metadata
Each page should ideally have metadata related to the stage and group it belongs to, as well as an information block as described below:
-
stage: The Stage to which the majority of the page's content belongs. -
group: The Group to which the majority of the page's content belongs. -
info: The following line, which provides direction to contributors regarding how to contact the Technical Writer associated with the page's Stage and Group:To determine the technical writer assigned to the Stage/Group associated with this page, see https://about.gitlab.com/handbook/engineering/ux/technical-writing/#assignments
For example:
---
stage: Example Stage
group: Example Group
info: To determine the technical writer assigned to the Stage/Group associated with this page, see https://about.gitlab.com/handbook/engineering/ux/technical-writing/#assignments
---
If you need help determining the correct stage, read Ask for help.
Document type metadata
Originally discussed in this epic,
each page should have a metadata tag called type. It can be one or more of the
following:
index: It consists mostly of a list of links to other pages. Example page.concepts: The background or context of a subject. Example page.howto: Specific use case instructions. Example page.tutorial: Learn a process/concept by doing. Example page.reference: A collection of information used as a reference to use a feature or a functionality. Example page.
Redirection metadata
The following metadata should be added when a page is moved to another location:
redirect_to: The relative path and filename (with an.mdextension) of the location to which visitors should be redirected for a moved page. Learn more.disqus_identifier: Identifier for Disqus commenting system. Used to keep comments with a page that's been moved to a new URL. Learn more.
Comments metadata
The docs website has comments (provided by Disqus)
enabled by default. In case you want to disable them (for example in index pages),
set it to false:
---
comments: false
---
Additional page metadata
Each page can have additional, optional metadata (set in the default.html Nanoc layout), which is displayed at the top of the page if defined:
reading_time: If you want to add an indication of the approximate reading time of a page, you can setreading_timetotrue. This uses a simple algorithm to calculate the reading time based on the number of words.
Move or rename a page
Moving or renaming a document is the same as changing its location. Be sure to assign a technical writer to any merge request that renames or moves a page. Technical Writers can help with any questions and can review your change.
When moving or renaming a page, you must redirect browsers to the new page. This ensures users find the new page, and have the opportunity to update their bookmarks.
There are two types of redirects:
- Redirect codes added into the documentation files themselves, for users who
view the docs in
/helpon self-managed instances. For example,/helpon GitLab.com. - GitLab Pages redirects,
for users who view the docs on
docs.gitlab.com.
The Technical Writing team manages the process
to regularly update the redirects.yaml
file.
To add a redirect:
-
In the repository (
gitlab,gitlab-runner,omnibus-gitlab, orcharts), create a new documentation file. Don't delete the old one. The easiest way is to copy it. For example:cp doc/user/search/old_file.md doc/api/new_file.md -
Add the redirect code to the old documentation file by running the following Rake task. The first argument is the path of the old file, and the second argument is the path of the new file:
-
To redirect to a page in the same project, use relative paths and the
.mdextension. Both old and new paths start from the same location. In the following example, both paths are relative todoc/:bundle exec rake "gitlab:docs:redirect[doc/user/search/old_file.md, doc/api/new_file.md]" -
To redirect to a page in a different project or site, use the full URL (with
https://) :bundle exec rake "gitlab:docs:redirect[doc/user/search/old_file.md, https://example.com]"
Alternatively, you can omit the arguments, and you'll be asked to enter their values:
bundle exec rake gitlab:docs:redirectIf you don't want to use the Rake task, you can use the following template. However, the file paths must be relative to the
docordocsdirectory.Replace the value of
redirect_towith the new file path andYYYY-MM-DDwith the date the file should be removed.Redirect files that link to docs in internal documentation projects are removed after three months. Redirect files that link to external sites are removed after one year:
--- redirect_to: '../newpath/to/file/index.md' remove_date: 'YYYY-MM-DD' --- This document was moved to [another location](../path/to/file/index.md). <!-- This redirect file can be deleted after <YYYY-MM-DD>. --> <!-- Before deletion, see: https://docs.gitlab.com/ee/development/documentation/#move-or-rename-a-page --> -
-
If the documentation page being moved has any Disqus comments, follow the steps described in Redirections for pages with Disqus comments.
-
Open a merge request with your changes. If a documentation page you're removing includes images that aren't used with any other documentation pages, be sure to use your merge request to delete those images from the repository.
-
Assign the merge request to a technical writer for review and merge.
-
Search for links to the old documentation file. You must find and update all links that point to the old documentation file:
-
In https://gitlab.com/gitlab-com/www-gitlab-com, search for full URLs:
grep -r "docs.gitlab.com/ee/path/to/file.html" . -
In https://gitlab.com/gitlab-org/gitlab-docs/-/tree/master/content/_data, search the navigation bar configuration files for the path with
.html:grep -r "path/to/file.html" . -
In any of the four internal projects, search for links in the docs and codebase. Search for all variations, including full URL and just the path. For example, go to the root directory of the
gitlabproject and run:grep -r "docs.gitlab.com/ee/path/to/file.html" . grep -r "path/to/file.html" . grep -r "path/to/file.md" . grep -r "path/to/file" .You may need to try variations of relative links, such as
../path/to/fileor../fileto find every case.
-
Redirections for pages with Disqus comments
If the documentation page being relocated already has Disqus comments, we need to preserve the Disqus thread.
Disqus uses an identifier per page, and for https://docs.gitlab.com, the page identifier is configured to be the page URL. Therefore, when we change the document location, we need to preserve the old URL as the same Disqus identifier.
To do that, add to the front matter the variable disqus_identifier,
using the old URL as value. For example, let's say we moved the document
available under https://docs.gitlab.com/my-old-location/README.html to a new location,
https://docs.gitlab.com/my-new-location/index.html.
Into the new document front matter, we add the following information. You must
include the filename in the disqus_identifier URL, even if it's index.html or README.html.
---
disqus_identifier: 'https://docs.gitlab.com/my-old-location/README.html'
---
Merge requests for GitLab documentation
Before getting started, make sure you read the introductory section "contributing to docs" above and the documentation workflow.
- Use the current merge request description template
- Label the MR
Documentation(can only be done by people withdeveloperaccess, for example, GitLab team members) - Assign the correct milestone per note below (can only be done by people with
developeraccess, for example, GitLab team members)
Documentation is merged if it is an improvement on existing content, represents a good-faith effort to follow the template and style standards, and is believed to be accurate.
Further needs for what would make the doc even better should be immediately addressed in a follow-up merge request or issue.
If the release version you want to add the documentation to has already been
frozen or released, use the label ~"Pick into X.Y" to get it merged into
the correct release. Avoid picking into a past release as much as you can, as
it increases the work of the release managers.
GitLab /help
Every GitLab instance includes the documentation, which is available at /help
(https://gitlab.example.com/help). For example, https://gitlab.com/help.
The documentation available online on https://docs.gitlab.com is deployed every
four hours from the main branch of GitLab, Omnibus, and Runner. Therefore,
after a merge request gets merged, it is available online on the same day.
However, it's shipped (and available on /help) within the milestone assigned
to the MR.
For example, let's say your merge request has a milestone set to 11.3, which
a release date of 2018-09-22. If it gets merged on 2018-09-15, it is
available online on 2018-09-15, but, as the feature freeze date has passed, if
the MR does not have a ~"Pick into 11.3" label, the milestone has to be changed
to 11.4 and it ships with all GitLab packages only on 2018-10-22,
with GitLab 11.4. Meaning, it's available only with /help from GitLab
11.4 onward, but available on https://docs.gitlab.com/ on the same day it was merged.
Linking to /help
When you're building a new feature, you may need to link to the documentation
from the GitLab application. This is normally done in files inside the
app/views/ directory, with the help of the help_page_path helper method.
The help_page_path contains the path to the document you want to link to,
with the following conventions:
- It's relative to the
doc/directory in the GitLab repository. - It omits the
.mdextension. - It doesn't end with a slash (
/).
The help text follows the Pajamas guidelines.
Use the following special cases depending on the context, ensuring all links
are inside _() so they can be translated:
-
Linking to a doc page. In its most basic form, the HAML code to generate a link to the
/helppage is:= link_to _('Learn more.'), help_page_path('user/permissions'), target: '_blank', rel: 'noopener noreferrer' -
Linking to an anchor link. Use
anchoras part of thehelp_page_pathmethod:= link_to _('Learn more.'), help_page_path('user/permissions', anchor: 'anchor-link'), target: '_blank', rel: 'noopener noreferrer' -
Using links inline of some text. First, define the link, and then use it. In this example,
link_startis the name of the variable that contains the link:- link_start = '<a href="%{url}" target="_blank" rel="noopener noreferrer">'.html_safe % { url: help_page_path('user/permissions') } %p= _("This is a text describing the option/feature in a sentence. %{link_start}Learn more.%{link_end}").html_safe % { link_start: link_start, link_end: '</a>'.html_safe } -
Using a button link. Useful in places where text would be out of context with the rest of the page layout:
= link_to _('Learn more.'), help_page_path('user/permissions'), class: 'btn btn-info', target: '_blank', rel: 'noopener noreferrer'
Linking to /help in JavaScript
To link to the documentation from a JavaScript or a Vue component, use the helpPagePath function from help_page_helper.js:
import { helpPagePath } from '~/helpers/help_page_helper';
helpPagePath('user/permissions', { anchor: 'anchor-link' })
// evaluates to '/help/user/permissions#anchor-link' for GitLab.com
This is preferred over static paths, as the helper also works on instances installed under a relative URL.
GitLab /help tests
Several RSpec tests
are run to ensure GitLab documentation renders and works correctly. In particular, that main docs landing page works correctly from /help.
For example, GitLab.com's /help.
Docs site architecture
See the Docs site architecture page to learn how we build and deploy the site at https://docs.gitlab.com and to review all the assets and libraries in use.
Global navigation
See the Global navigation doc for information on how the left-side navigation menu is built and updated.
Previewing the changes live
NOTE: To preview your changes to documentation locally, follow this development guide or these instructions for GDK.
The live preview is currently enabled for the following projects:
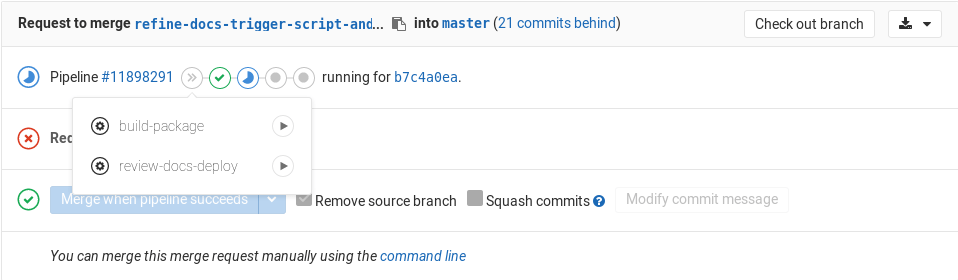
If your merge request has docs changes, you can use the manual review-docs-deploy job
to deploy the docs review app for your merge request.
You must push a branch to those repositories, as it doesn't work for forks.
The review-docs-deploy* job:
- Triggers a cross project pipeline and build the docs site with your changes.
In case the review app URL returns 404, this means that either the site is not
yet deployed, or something went wrong with the remote pipeline. Give it a few
minutes and it should appear online, otherwise you can check the status of the
remote pipeline from the link in the merge request's job output.
If the pipeline failed or got stuck, drop a line in the #docs chat channel.
NOTE: Someone with no merge rights to the GitLab projects (think of forks from contributors) cannot run the manual job. In that case, you can ask someone from the GitLab team who has the permissions to do that for you.
Troubleshooting review apps
In case the review app URL returns 404, follow these steps to debug:
- Did you follow the URL from the merge request widget? If yes, then check if the link is the same as the one in the job output.
- Did you follow the URL from the job output? If yes, then it means that
either the site is not yet deployed or something went wrong with the remote
pipeline. Give it a few minutes and it should appear online, otherwise you
can check the status of the remote pipeline from the link in the job output.
If the pipeline failed or got stuck, drop a line in the
#docschat channel.
Technical aspects
If you want to know the in-depth details, here's what's really happening:
- You manually run the
review-docs-deployjob in a merge request. - The job runs the
scripts/trigger-buildscript with thedocs deployflag, which triggers the "Triggered fromgitlab-org/gitlab'review-docs-deploy' job" pipeline trigger in thegitlab-org/gitlab-docsproject for the$DOCS_BRANCH(defaults tomain). - The preview URL is shown both at the job output and in the merge request widget. You also get the link to the remote pipeline.
- In the
gitlab-org/gitlab-docsproject, the pipeline is created and it skips the test jobs to lower the build time. - Once the docs site is built, the HTML files are uploaded as artifacts.
- A specific runner tied only to the docs project, runs the Review App job
that downloads the artifacts and uses
rsyncto transfer the files over to a location where NGINX serves them.
The following GitLab features are used among others:
- Manual actions
- Multi project pipelines
- Review Apps
- Artifacts
- Specific runner
- Pipelines for merge requests
Testing
For more information about documentation testing, see the Documentation testing guide.
Danger Bot
GitLab uses Danger for some elements in
code review. For docs changes in merge requests, whenever a change to files under /doc
is made, Danger Bot leaves a comment with further instructions about the documentation
process. This is configured in the Dangerfile in the GitLab repository under
/danger/documentation/.
Automatic screenshot generator
You can now set up an automatic screenshot generator to take and compress screenshots, with the help of a configuration file known as screenshot generator.
Use the tool
To run the tool on an existing screenshot generator, take the following steps:
- Set up the GitLab Development Kit (GDK).
- Navigate to the subdirectory with your cloned GitLab repository, typically
gdk/gitlab. - Make sure that your GDK database is fully migrated:
bin/rake db:migrate RAILS_ENV=development. - Install
pngquant, see the tool website for more information:pngquant - Run
scripts/docs_screenshots.rb spec/docs_screenshots/<name_of_screenshot_generator>.rb <milestone-version>. - Identify the location of the screenshots, based on the
gitlab/doclocation defined by theitparameter in your script. - Commit the newly created screenshots.
Extending the tool
To add an additional screenshot generator, take the following steps:
- Locate the
spec/docs_screenshotsdirectory. - Add a new file with a
_docs.rbextension. - Be sure to include the following bits in the file:
require 'spec_helper'
RSpec.describe '<What I am taking screenshots of>', :js do
include DocsScreenshotHelpers # Helper that enables the screenshots taking mechanism
before do
page.driver.browser.manage.window.resize_to(1366, 1024) # length and width of the page
end
- In addition, every
itblock must include the path where the screenshot is saved
it 'user/packages/container_registry/img/project_image_repositories_list'
Full page screenshots
To take a full page screenshot simply visit the page and perform any expectation on real content (to have capybara wait till the page is ready and not take a white screenshot).
Element screenshot
To have the screenshot focuses few more steps are needed:
- find the area:
screenshot_area = find('#js-registry-policies') - scroll the area in focus:
scroll_to screenshot_area - wait for the content:
expect(screenshot_area).to have_content 'Expiration interval' - set the crop area:
set_crop_data(screenshot_area, 20)
In particular, set_crop_data accepts as arguments: a DOM element and a
padding. The padding is added around the element, enlarging the screenshot area.
Live example
Please use spec/docs_screenshots/container_registry_docs.rb as a guide and as an example to create your own scripts.