11 KiB
| type |
|---|
| reference |
Review Apps
- Introduced in GitLab 8.12. Further additions were made in GitLab 8.13 and 8.14.
- Inspired by Heroku's Review Apps, which itself was inspired by Fourchette.
Review Apps is a collaboration tool that takes the hard work out of providing an environment to showcase product changes.
Introduction
Review Apps:
- Provide an automatic live preview of changes made in a feature branch by spinning up a dynamic environment for your merge requests.
- Allow designers and product managers to see your changes without needing to check out your branch and run your changes in a sandbox environment.
- Are fully integrated with the GitLab DevOps LifeCycle.
- Allow you to deploy your changes wherever you want.
In the above example:
- A Review App is built every time a commit is pushed to
topic branch. - The reviewer fails two reviews before passing the third review.
- Once the review as passed,
topic branchis merged intomasterwhere it's deploy to staging. - After been approved in staging, the changes that were merged into
masterare deployed in to production.
How Review Apps work
A Review App is a mapping of a branch with an environment. Access to the Review App is made available as a link on the merge request relevant to the branch.
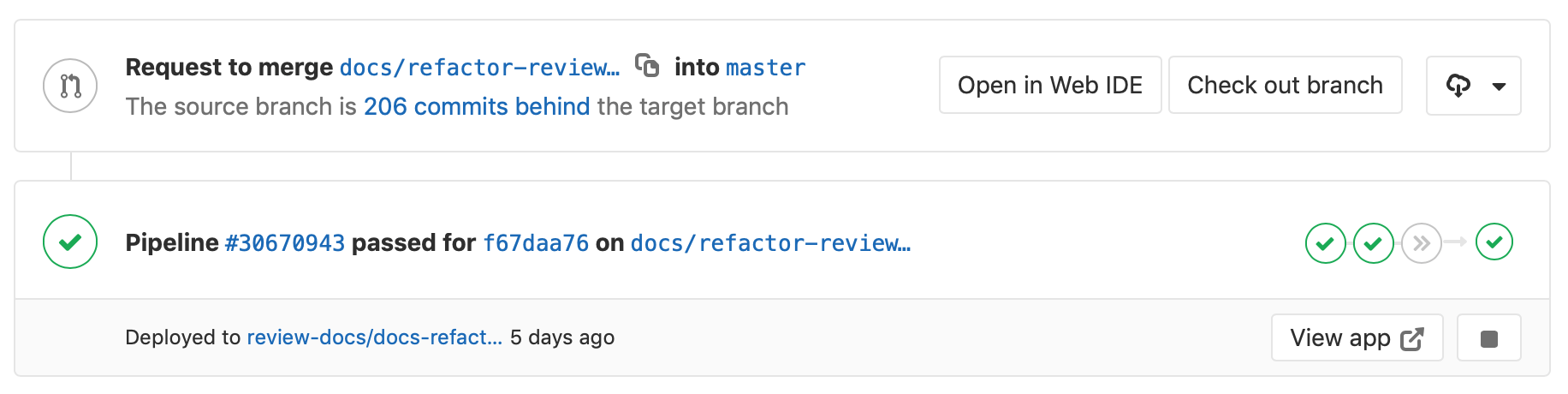
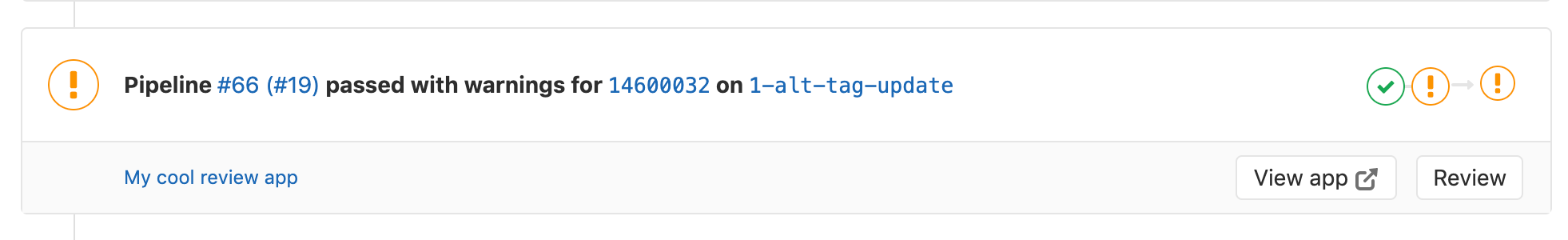
The following is an example of a merge request with an environment set dynamically.
In this example, a branch was:
- Successfully built.
- Deployed under a dynamic environment that can be reached by clicking on the View app button.
After adding Review Apps to your workflow, you follow the branched Git flow. That is:
- Push a branch and let the Runner deploy the Review App based on the
scriptdefinition of the dynamic environment job. - Wait for the Runner to build and deploy your web application.
- Click on the link provided in the merge request related to the branch to see the changes live.
Configuring Review Apps
Review Apps are built on dynamic environments, which allow you to dynamically create a new environment for each branch.
The process of configuring Review Apps is as follows:
- Set up the infrastructure to host and deploy the Review Apps (check the examples below).
- Install and configure a Runner to do deployment.
- Set up a job in
.gitlab-ci.ymlthat uses the predefined CI environment variable${CI_COMMIT_REF_NAME}to create dynamic environments and restrict it to run only on branches. - Optionally, set a job that manually stops the Review Apps.
Review Apps examples
The following are example projects that demonstrate Review App configuration:
See also the video Demo: Cloud Native Development with GitLab, which includes a Review Apps example.
Route Maps
Introduced in GitLab 8.17. In GitLab 11.5, the file links are available in the merge request widget.
Route Maps allows you to go directly from source files to public pages on the environment defined for Review Apps.
Once set up, the review app link in the merge request widget can take you directly to the pages changed, making it easier and faster to preview proposed modifications.
Configuring Route Maps involves telling GitLab how the paths of files in your repository map to paths of pages on your website using a Route Map. Once set, GitLab will display View on ... buttons, which will take you to the pages changed directly from merge requests.
To set up a route map, add a a file inside the repository at .gitlab/route-map.yml,
which contains a YAML array that maps source paths (in the repository) to public
paths (on the website).
Route Maps example
The following is an example of a route map for Middleman, a static site generator (SSG) used to build GitLab's website, deployed from its project on GitLab.com:
# Team data
- source: 'data/team.yml' # data/team.yml
public: 'team/' # team/
# Blogposts
- source: /source\/posts\/([0-9]{4})-([0-9]{2})-([0-9]{2})-(.+?)\..*/ # source/posts/2017-01-30-around-the-world-in-6-releases.html.md.erb
public: '\1/\2/\3/\4/' # 2017/01/30/around-the-world-in-6-releases/
# HTML files
- source: /source\/(.+?\.html).*/ # source/index.html.haml
public: '\1' # index.html
# Other files
- source: /source\/(.*)/ # source/images/blogimages/around-the-world-in-6-releases-cover.png
public: '\1' # images/blogimages/around-the-world-in-6-releases-cover.png
Mappings are defined as entries in the root YAML array, and are identified by a - prefix. Within an entry, there is a hash map with two keys:
source- A string, starting and ending with
', for an exact match. - A regular expression, starting and ending with
/, for a pattern match:- The regular expression needs to match the entire source path -
^and$anchors are implied. - Can include capture groups denoted by
()that can be referred to in thepublicpath. - Slashes (
/) can, but don't have to, be escaped as\/. - Literal periods (
.) should be escaped as\..
- The regular expression needs to match the entire source path -
- A string, starting and ending with
public, a string starting and ending with'.- Can include
\Nexpressions to refer to capture groups in thesourceregular expression in order of their occurrence, starting with\1.
- Can include
The public path for a source path is determined by finding the first
source expression that matches it, and returning the corresponding
public path, replacing the \N expressions with the values of the
() capture groups if appropriate.
In the example above, the fact that mappings are evaluated in order
of their definition is used to ensure that source/index.html.haml
will match /source\/(.+?\.html).*/ instead of /source\/(.*)/,
and will result in a public path of index.html, instead of
index.html.haml.
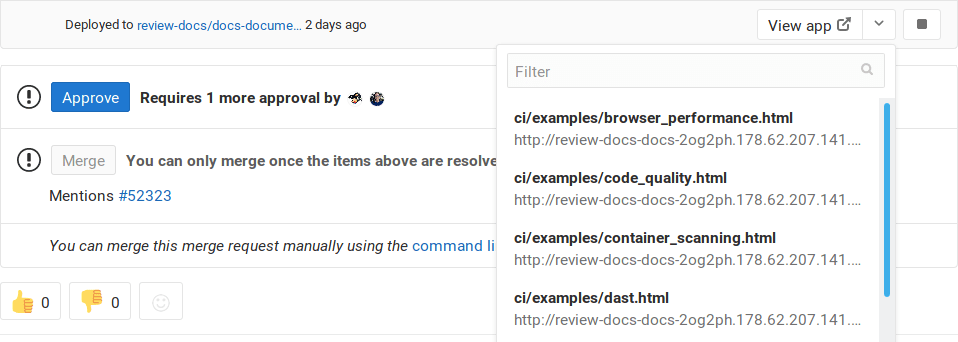
Once you have the route mapping set up, it will take effect in the following locations:
-
In the merge request widget. The:
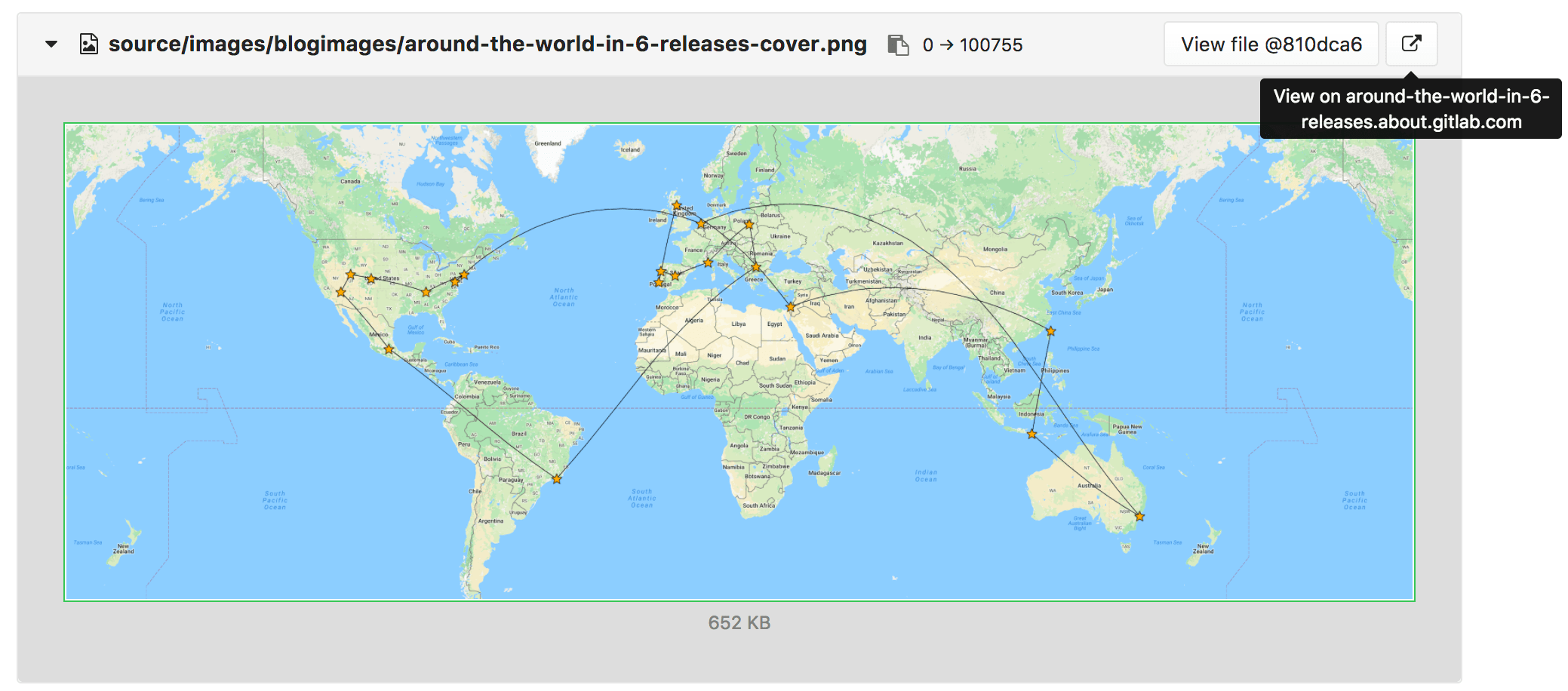
-
In the diff for a merge request, comparison, or commit.
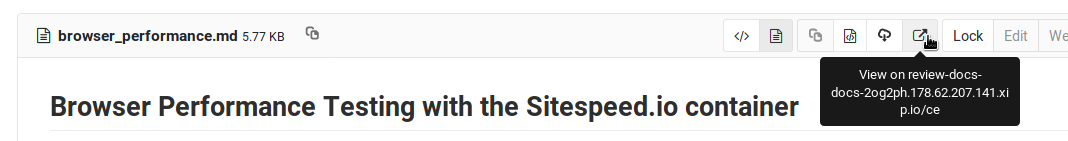
-
In the blob file view.
Visual Reviews (STARTER)
Introduced in GitLab Starter 12.0.
With Visual Reviews, you can provide a feedback form to your Review Apps so that reviewers can post comments directly from the app back to the merge request that spawned the Review App.
Configuring Visual Reviews
The feedback form is served through a script you add to pages in your Review App. If you have Developer permissions to the project, you can access it by clicking the Review button in the Pipeline section of the merge request.
The provided script should be added to the <head> of you application and
consists of some project and merge request specific values. Here's what it
looks like:
<script
data-project-id='11790219'
data-merge-request-id='1'
data-mr-url='https://gitlab.example.com'
data-project-path='sarah/review-app-tester'
id='review-app-toolbar-script'
src='https://gitlab.example.com/assets/webpack/visual_review_toolbar.js'>
</script>
Ideally, you should use environment variables to replace those values at runtime when each review app is created:
data-project-idis the project ID, which can be found by theCI_PROJECT_IDvariable.data-merge-request-idis the merge request ID, which can be found by theCI_MERGE_REQUEST_IIDvariable.CI_MERGE_REQUEST_IIDis available only ifonly: [merge_requests]is used and the merge request is created.data-mr-urlis the URL of the GitLab instance and will be the same for all review apps.data-project-pathis the project's path, which can be found byCI_PROJECT_PATH.idis alwaysreview-app-toolbar-script, you don't need to change that.srcis the source of the review toolbar script, which resides in the respective GitLab instance and will be the same for all review apps.
For example, in a Ruby application, you would need to have this script:
<script
data-project-id="ENV['CI_PROJECT_ID']"
data-merge-request-id="ENV['CI_MERGE_REQUEST_IID']"
data-mr-url='https://gitlab.example.com'
data-project-path="ENV['CI_PROJECT_PATH']"
id='review-app-toolbar-script'
src='https://gitlab.example.com/assets/webpack/visual_review_toolbar.js'>
</script>
Then, when your app is deployed via GitLab CI/CD, those variables should get replaced with their real values.
NOTE: Note: Future enhancements are planned to make this process even easier.
Using Visual Reviews
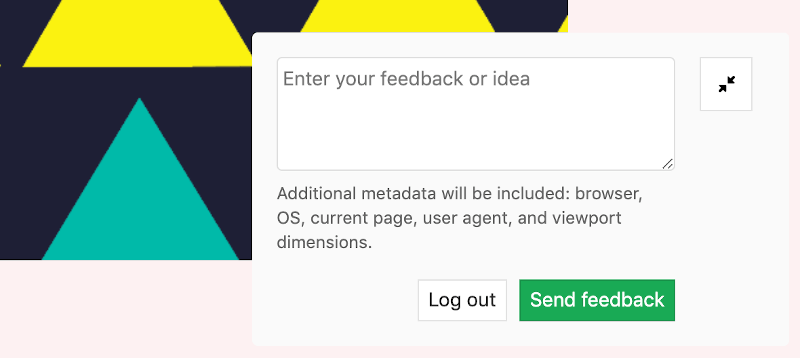
After Visual Reviews has been enabled for the Review App, the Visual Reviews feedback form is overlaid on the app's pages at the bottom-right corner.
To use the feedback form:
- Create a personal access token with the API scope selected.
- Paste the token into the feedback box when prompted. If you select Remember me, your browser stores the token so that future visits to Review Apps at the same URL will not require you to re-enter the token. To clear the token, click Log out.
- Make a comment on the visual review. You can make use of all the Markdown annotations that are also available in merge request comments.
- Finally, click Send feedback.
After you make and submit a comment in the visual review box, it will appear automatically in the respective merge request.
TIP: Tip: Because tokens must be entered on a per-domain basis and they can only be accessed once, different review apps will not remember your token. You can save the token to your password manager specifically for the purpose of Visual Reviews. This way, you will not need to create additional tokens for each merge request.
Limitations
Review App limitations are the same as environments limitations.