49 KiB
| stage | group | info |
|---|---|---|
| Create | Source Code | To determine the technical writer assigned to the Stage/Group associated with this page, see https://about.gitlab.com/handbook/engineering/ux/technical-writing/#assignments |
GitLab Flavored Markdown (FREE)
GitLab automatically renders Markdown content. For example, when you add a comment to an issue, you type the text in the Markdown language. When you save the issue, the text is rendered with a set of styles. These styles are described on this page.
For example, in Markdown, an unordered list looks like this:
- Cat
- Dog
- Turtle
When this list is rendered, it looks like this:
- Cat
- Dog
- Turtle
These styles are valid for GitLab only. The GitLab documentation website and the main GitLab website use Kramdown instead.
You should not view this page in the documentation, but instead view these styles as they appear on GitLab.
GitLab Flavored Markdown extends the CommonMark specification. It was inspired by GitHub Flavored Markdown.
Where you can use GitLab Flavored Markdown
You can use GitLab Flavored Markdown in the following areas:
- Comments
- Issues
- Merge requests
- Milestones
- Snippets (the snippet must be named with a
.mdextension) - Wiki pages
- Markdown documents inside repositories
- Epics
You can also use other rich text files in GitLab. You might have to install a dependency
to do so. For more information, see the gitlab-markup gem project.
Differences between GitLab Flavored Markdown and standard Markdown
GitLab uses standard CommonMark formatting. However, GitLab Flavored Markdown extends standard Markdown with features made specifically for GitLab.
Features not found in standard Markdown:
- Color chips written in
HEX,RGBorHSL - Diagrams and flowcharts
- Emoji
- Front matter
- Inline diffs
- Math equations and symbols written in LaTeX
- Task Lists
- Table of Contents
- Wiki specific Markdown
Features extended from standard Markdown:
| Standard Markdown | Extended Markdown in GitLab |
|---|---|
| blockquotes | multi-line blockquotes |
| code blocks | colored code and syntax highlighting |
| emphasis | multiple underscores in words |
| headers | linkable Header IDs |
| images | embedded videos and audio |
| line breaks | more line break control |
| links | automatically linking URLs |
Features not found in standard Markdown
The following features are not found in standard Markdown.
Colors
You can write a color in the formats: HEX, RGB, or HSL.
HEX:`#RGB[A]`or`#RRGGBB[AA]`RGB:`RGB[A](R, G, B[, A])`HSL:`HSL[A](H, S, L[, A])`
Named colors are not supported.
Colors in backticks are followed by a color indicator:
- `#F00`
- `#F00A`
- `#FF0000`
- `#FF0000AA`
- `RGB(0,255,0)`
- `RGB(0%,100%,0%)`
- `RGBA(0,255,0,0.3)`
- `HSL(540,70%,50%)`
- `HSLA(540,70%,50%,0.3)`
#F00#F00A#FF0000#FF0000AARGB(0,255,0)RGB(0%,100%,0%)RGBA(0,255,0,0.3)HSL(540,70%,50%)HSLA(540,70%,50%,0.3)
Diagrams and flowcharts
You can generate diagrams and flowcharts from text by using Mermaid or PlantUML. You can also use Kroki to create a wide variety of diagrams.
Mermaid
Visit the official page for more details. The Mermaid Live Editor helps you learn Mermaid and debug issues in your Mermaid code. Use it to identify and resolve issues in your diagrams.
To generate a diagram or flowchart, write your text inside the mermaid block:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
You can also include subgraphs:
```mermaid
graph TB
SubGraph1 --> SubGraph1Flow
subgraph "SubGraph 1 Flow"
SubGraph1Flow(SubNode 1)
SubGraph1Flow -- Choice1 --> DoChoice1
SubGraph1Flow -- Choice2 --> DoChoice2
end
subgraph "Main Graph"
Node1[Node 1] --> Node2[Node 2]
Node2 --> SubGraph1[Jump to SubGraph1]
SubGraph1 --> FinalThing[Final Thing]
end
```
graph TB
SubGraph1 --> SubGraph1Flow
subgraph "SubGraph 1 Flow"
SubGraph1Flow(SubNode 1)
SubGraph1Flow -- Choice1 --> DoChoice1
SubGraph1Flow -- Choice2 --> DoChoice2
end
subgraph "Main Graph"
Node1[Node 1] --> Node2[Node 2]
Node2 --> SubGraph1[Jump to SubGraph1]
SubGraph1 --> FinalThing[Final Thing]
end
PlantUML
To make PlantUML available in GitLab, a GitLab administrator must enable it. For more information, see the PlantUML & GitLab page.
Kroki
To make Kroki available in GitLab, a GitLab administrator must enable it. For more information, see the Kroki integration page.
Emojis
Sometimes you want to :monkey: around a bit and add some :star2: to your :speech_balloon:. Well we have a gift for you:
:zap: You can use emoji anywhere GitLab Flavored Markdown is supported. :v:
You can use it to point out a :bug: or warn about :speak_no_evil: patches. And if someone improves your really :snail: code, send them some :birthday:. People :heart: you for that.
If you're new to this, don't be :fearful:. You can join the emoji :family:. Just look up one of the supported codes.
Consult the [Emoji Cheat Sheet](https://www.emojicopy.com) for a list of all supported emoji codes. :thumbsup:
Sometimes you want to  around a bit and add some
around a bit and add some  to your
to your  . Well we have a gift for you:
. Well we have a gift for you:
 You can use emoji anywhere GitLab Flavored Markdown is supported.
You can use emoji anywhere GitLab Flavored Markdown is supported. 
You can use it to point out a or warn about
or warn about  patches. If someone improves your really
patches. If someone improves your really  code, send them some
code, send them some  . People
. People  you for that.
you for that.
If you're new to this, don't be  . You can join the emoji
. You can join the emoji  . Just look up one of the supported codes.
. Just look up one of the supported codes.
Consult the Emoji Cheat Sheet for a list of all supported emoji codes. 
Emojis and your operating system
The previous emoji example uses hard-coded images. Rendered emojis in GitLab may be different depending on the OS and browser used.
Most emojis are natively supported on macOS, Windows, iOS, Android, and fall back on image-based emojis where there is no support.
On Linux, you can download Noto Color Emoji to get full native emoji support. Ubuntu 18.04 (like many modern Linux distributions) has this font installed by default.
Front matter
Front matter is metadata included at the beginning of a Markdown document, preceding the content. This data can be used by static site generators like Jekyll, Hugo, and many other applications.
When you view a Markdown file rendered by GitLab, front matter is displayed as-is, in a box at the top of the document. The HTML content displays after the front matter. To view an example, you can toggle between the source and rendered version of a GitLab documentation file.
In GitLab, front matter is used only in Markdown files and wiki pages, not the other places where Markdown formatting is supported. It must be at the very top of the document and must be between delimiters.
The following delimiters are supported:
-
YAML (
---):--- title: About Front Matter example: language: yaml --- -
TOML (
+++):+++ title = "About Front Matter" [example] language = "toml" +++ -
JSON (
;;;):;;; { "title": "About Front Matter" "example": { "language": "json" } } ;;;
Other languages are supported by adding a specifier to any of the existing delimiters. For example:
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---
Inline diff
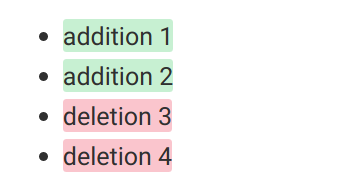
With inline diff tags, you can display {+ additions +} or [- deletions -].
The wrapping tags can be either curly braces or square brackets:
- {+ addition 1 +}
- [+ addition 2 +]
- {- deletion 3 -}
- [- deletion 4 -]
However, you cannot mix the wrapping tags:
- {+ addition +]
- [+ addition +}
- {- deletion -]
- [- deletion -}
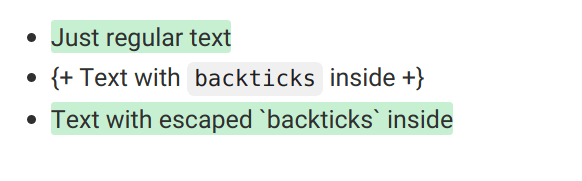
If your diff includes words in `code` font, make sure to escape each backtick ` with a
backslash \. Otherwise the diff highlight does not render correctly:
- {+ Just regular text +}
- {+ Text with `backticks` inside +}
- {+ Text with escaped \`backticks\` inside +}
Math
Math written in LaTeX syntax is rendered with KaTeX.
Math written between dollar signs $ is rendered inline with the text. Math written
in a code block with the language declared as math is rendered
on a separate line:
This math is inline: $`a^2+b^2=c^2`$.
This math is on a separate line:
```math
a^2+b^2=c^2
```
This math is inline: `a^2+b^2=c^2`.
This math is on a separate line:
a^2+b^2=c^2
KaTeX only supports a subset of LaTeX.
This syntax also works for the Asciidoctor :stem: latexmath. For details, see
the Asciidoctor user manual.
Task lists
You can add task lists anywhere Markdown is supported.
- In issues, merge requests, and comments, you can click to select the boxes.
- In all other places, you cannot click to select the boxes. You must edit the Markdown manually
by adding or removing an
xin the brackets.
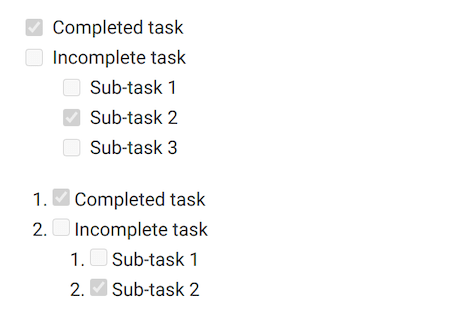
To create a task list, follow the format of an ordered or unordered list:
- [x] Completed task
- [ ] Incomplete task
- [ ] Sub-task 1
- [x] Sub-task 2
- [ ] Sub-task 3
1. [x] Completed task
1. [ ] Incomplete task
1. [ ] Sub-task 1
1. [x] Sub-task 2
Table of contents
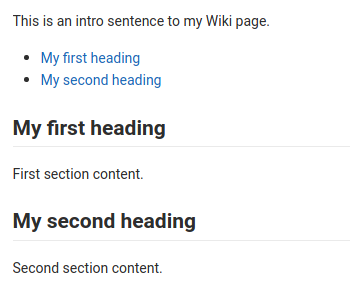
A table of contents is an unordered list that links to subheadings in the document.
You can add a table of contents to issues and merge requests, but you can't add one
to notes or comments. Add either the [[_TOC_]] or [TOC] tag on its own line
to the Description field of any of the supported content types:
- Markdown files.
- Wiki pages.
- Issues.
- Merge requests.
This sentence introduces my wiki page.
[[_TOC_]]
## My first heading
First section content.
## My second heading
Second section content.
Wiki-specific Markdown
The following topics show how links inside wikis behave.
Wiki - direct page link
A direct page link includes the slug for a page that points to that page, at the base level of the wiki.
This example links to a documentation page at the root of your wiki:
[Link to Documentation](documentation)
Wiki - direct file link
A direct file link points to a file extension for a file, relative to the current page.
If the following example is on a page at <your_wiki>/documentation/related,
it links to <your_wiki>/documentation/file.md:
[Link to File](file.md)
Wiki - hierarchical link
A hierarchical link can be constructed relative to the current wiki page by using ./<page>,
../<page>, and so on.
If this example is on a page at <your_wiki>/documentation/main,
it links to <your_wiki>/documentation/related:
[Link to Related Page](related)
If this example is on a page at <your_wiki>/documentation/related/content,
it links to <your_wiki>/documentation/main:
[Link to Related Page](../main)
If this example is on a page at <your_wiki>/documentation/main,
it links to <your_wiki>/documentation/related.md:
[Link to Related Page](related.md)
If this example is on a page at <your_wiki>/documentation/related/content,
it links to <your_wiki>/documentation/main.md:
[Link to Related Page](../main.md)
Wiki - root link
A root link starts with a / and is relative to the wiki root.
This example links to <wiki_root>/documentation:
[Link to Related Page](/documentation)
This example links to <wiki_root>/miscellaneous.md:
[Link to Related Page](/miscellaneous.md)
GitLab-specific references
GitLab Flavored Markdown renders GitLab-specific references. For example, you can reference an issue, a commit, a team member, or even an entire project team. GitLab Flavored Markdown turns that reference into a link so you can navigate between them. All references to projects should use the project slug rather than the project name.
Additionally, GitLab Flavored Markdown recognizes certain cross-project references and also has a shorthand version to reference other projects from the same namespace.
GitLab Flavored Markdown recognizes the following:
| references | input | cross-project reference | shortcut inside same namespace |
|---|---|---|---|
| specific user | @user_name |
||
| specific group | @group_name |
||
| entire team | @all |
||
| project | namespace/project> |
||
| issue | #123 |
namespace/project#123 |
project#123 |
| merge request | !123 |
namespace/project!123 |
project!123 |
| snippet | $123 |
namespace/project$123 |
project$123 |
| epic | &123 |
group1/subgroup&123 |
|
| vulnerability (ULTIMATE) 1 | [vulnerability:123] |
[vulnerability:namespace/project/123] |
[vulnerability:project/123] |
| feature flag | [feature_flag:123] |
[feature_flag:namespace/project/123] |
[feature_flag:project/123] |
| label by ID | ~123 |
namespace/project~123 |
project~123 |
| one-word label by name | ~bug |
namespace/project~bug |
project~bug |
| multi-word label by name | ~"feature request" |
namespace/project~"feature request" |
project~"feature request" |
| scoped label by name | ~"priority::high" |
namespace/project~"priority::high" |
project~"priority::high" |
| project milestone by ID | %123 |
namespace/project%123 |
project%123 |
| one-word milestone by name | %v1.23 |
namespace/project%v1.23 |
project%v1.23 |
| multi-word milestone by name | %"release candidate" |
namespace/project%"release candidate" |
project%"release candidate" |
| specific commit | 9ba12248 |
namespace/project@9ba12248 |
project@9ba12248 |
| commit range comparison | 9ba12248...b19a04f5 |
namespace/project@9ba12248...b19a04f5 |
project@9ba12248...b19a04f5 |
| repository file references | [README](doc/README.md) |
||
| repository file line references | [README](doc/README.md#L13) |
||
| alert | ^alert#123 |
namespace/project^alert#123 |
project^alert#123 |
- Introduced in GitLab 13.7.
For example, referencing an issue by using #123 formats the output as a link
to issue number 123 with text #123. Likewise, a link to issue number 123 is
recognized and formatted with text #123. If you don't want #123 to link to an issue,
add a leading backslash \#123.
In addition to this, links to some objects are also recognized and formatted. Some examples of these are:
- Comments on issues:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234#note_101075757", which are rendered as#1234 (comment 101075757) - The issues designs tab:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs", which are rendered as#1234 (designs). - Links to individual designs:
"https://gitlab.com/gitlab-org/gitlab/-/issues/1234/designs/layout.png", which are rendered as#1234[layout.png].
Show the issue, merge request, or epic title in the reference
Introduced in GitLab 14.6.
To include the title in the rendered link of an issue, merge request, or epic, add a plus (+)
at the end of the reference. For example, a reference like #123+ is rendered as
The issue title (#123).
URL references like https://gitlab.com/gitlab-org/gitlab/-/issues/1234+ are also expanded.
Embedding metrics in GitLab Flavored Markdown
Metric charts can be embedded in GitLab Flavored Markdown. Read Embedding Metrics in GitLab flavored Markdown for more details.
Features extended from standard Markdown
All standard Markdown formatting should work as expected in GitLab. Some standard functionality is extended with additional features, without affecting the standard usage. If a functionality is extended, the new option is listed as a sub-section.
Blockquotes
Use a blockquote to highlight information, such as a side note. It's generated
by starting the lines of the blockquote with >:
> Blockquotes help you emulate reply text.
> This line is part of the same quote.
Quote break.
> This very long line is still quoted properly when it wraps. Keep writing to make sure this line is long enough to actually wrap for everyone. You can also *add* **Markdown** into a blockquote.
Blockquotes help you emulate reply text. This line is part of the same quote.
Quote break.
This very long line is still quoted properly when it wraps. Keep writing to make sure this line is long enough to actually wrap for everyone. You can also add Markdown into a blockquote.
Multiline blockquote
If this section isn't rendered correctly, view it in GitLab.
GitLab Flavored Markdown extends the standard Markdown by also supporting multi-line blockquotes
fenced by >>>:
>>>
If you paste a message from somewhere else
that spans multiple lines,
you can quote that without having to manually prepend `>` to every line!
>>>
If you paste a message from somewhere else
that spans multiple lines,
you can quote that without having to manually prepend > to every line!
Code spans and blocks
You can highlight anything that should be viewed as code and not standard text.
Inline code is highlighted with single backticks `:
Inline `code` has `back-ticks around` it.
Inline code has back-ticks around it.
To achieve a similar effect for a larger code example, you can:
- Fence an entire block of code with triple backticks (
```). - Fence an entire block of code with triple tildes (
~~~). - Indent it four or more spaces.
```python
def function():
#indenting works just fine in the fenced code block
s = "Python code"
print s
```
Using 4 spaces
is like using
3-backtick fences.
~~~
Tildes are OK too.
~~~
The three examples above render as:
def function():
#indenting works just fine in the fenced code block
s = "Python code"
print s
Using 4 spaces
is like using
3-backtick fences.
Tildes are OK too.
Colored code and syntax highlighting
If this section isn't rendered correctly, view it in GitLab.
GitLab uses the Rouge Ruby library for more colorful syntax highlighting in code blocks. For a list of supported languages visit the Rouge project wiki. Syntax highlighting is supported only in code blocks, so you can't highlight inline code.
To fence and apply syntax highlighting to a block of code, append the code language
to the opening code declaration, three back-ticks (```) or three tildes (~~~):
```javascript
var s = "JavaScript syntax highlighting";
alert(s);
```
```python
def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print s
```
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
```
No language indicated, so no syntax highlighting.
s = "No highlighting is shown for this line."
But let's throw in a <b>tag</b>.
```
The four examples above render as:
var s = "JavaScript syntax highlighting";
alert(s);
def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print s
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
No language indicated, so no syntax highlighting.
s = "No highlighting is shown for this line."
But let's throw in a <b>tag</b>.
Emphasis
In Markdown, you can emphasize text in multiple ways. You can italicize, bold, strikethrough, and combine these emphasis styles together. Strikethrough is not part of the core Markdown standard, but is part of GitLab Flavored Markdown.
Examples:
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with double **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
Emphasis, aka italics, with asterisks or underscores.
Strong emphasis, aka bold, with double asterisks or underscores.
Combined emphasis with asterisks and underscores.
Strikethrough uses two tildes. Scratch this.
Multiple underscores in words and mid-word emphasis
If this section isn't rendered correctly, view it in GitLab.
Avoid italicizing a portion of a word, especially when you're dealing with code and names that often appear with multiple underscores. GitLab Flavored Markdown extends the standard Markdown standard by ignoring multiple underlines in words, to allow better rendering of Markdown documents discussing code:
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired _here_
perform_complicated_task
do_this_and_do_that_and_another_thing
but_emphasis is_desired here
If you wish to emphasize only a part of a word, it can still be done with asterisks:
perform*complicated*task
do*this*and*do*that*and*another thing
performcomplicatedtask
dothisanddothatandanother thing
Footnotes
Footnotes add a link to a note that are rendered at the end of a Markdown file.
To make a footnote, you need both a reference tag and a separate line (anywhere in the file) with the note content.
Regardless of the tag names, the relative order of the reference tags determines the rendered numbering.
A footnote reference tag looks like this: [^1]
This reference tag is a mix of letters and numbers. [^footnote-42]
[^1]: This text is inside a footnote.
[^footnote-42]: This text is another footnote.
A footnote reference tag looks like this:1
This reference tag is a mix of letters and numbers.2
Headers
# H1
## H2
### H3
#### H4
##### H5
###### H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H1
======
Alt-H2
------
Header IDs and links
GitLab Flavored Markdown extends the standard Markdown standard so that all Markdown-rendered headers automatically get IDs, which can be linked to, except in comments.
On hover, a link to those IDs becomes visible to make it easier to copy the link to the header to use it somewhere else.
The IDs are generated from the content of the header according to the following rules:
- All text is converted to lowercase.
- All non-word text (such as punctuation or HTML) is removed.
- All spaces are converted to hyphens.
- Two or more hyphens in a row are converted to one.
- If a header with the same ID has already been generated, a unique incrementing number is appended, starting at 1.
Example:
# This header has spaces in it
## This header has a :thumbsup: in it
# This header has Unicode in it: 한글
## This header has spaces in it
### This header has spaces in it
## This header has 3.5 in it (and parentheses)
Would generate the following link IDs:
this-header-has-spaces-in-itthis-header-has-a-in-itthis-header-has-unicode-in-it-한글this-header-has-spaces-in-it-1this-header-has-spaces-in-it-2this-header-has-3-5-in-it-and-parentheses
Emoji processing happens before the header IDs are generated. The emoji is converted to an image, which is then removed from the ID.
Horizontal Rule
Create a horizontal rule by using three or more hyphens, asterisks, or underscores:
Three or more hyphens,
---
asterisks,
***
or underscores
___
Images
Examples:
Inline-style (hover to see title text):

Reference-style (hover to see title text):
![alt text1][logo]
[logo]: img/markdown_logo.png "Title Text"
Inline-style (hover to see title text):
Reference-style (hover to see title text):
In the rare case where you must set a specific height or width for an image,
you can use the img HTML tag instead of Markdown and set its height and
width parameters.
Videos
If this section isn't rendered correctly, view it in GitLab.
Image tags that link to files with a video extension are automatically converted to
a video player. The valid video extensions are .mp4, .m4v, .mov, .webm, and .ogv:
Here's a sample video:

Here's a sample video:
Audio
If this section isn't rendered correctly, view it in GitLab.
Similar to videos, link tags for files with an audio extension are automatically converted to
an audio player. The valid audio extensions are .mp3, .oga, .ogg, .spx, and .wav:
Here's a sample audio clip:

Here's a sample audio clip:
Inline HTML
Allowing
rel="license"introduced in GitLab 14.6.
To see the second example of Markdown rendered in HTML, view it in GitLab.
You can also use raw HTML in your Markdown, and it usually works pretty well.
See the documentation for HTML::Pipeline's SanitizationFilter
class for the list of allowed HTML tags and attributes. In addition to the default
SanitizationFilter allowlist, GitLab allows span, abbr, details and summary elements.
rel="license" is allowed on links to support the Rel-License microformat and license attribution.
<dl>
<dt>Definition list</dt>
<dd>Is something people use sometimes.</dd>
<dt>Markdown in HTML</dt>
<dd>Does *not* work **very** well. HTML <em>tags</em> do <b>work</b>, in most cases.</dd>
</dl>
- Definition list
- Is something people use sometimes.
- Markdown in HTML
- Does *not* work **very** well. HTML tags do work, in most cases.
It's still possible to use Markdown inside HTML tags, but only if the lines containing Markdown are separated into their own lines:
<dl>
<dt>Markdown in HTML</dt>
<dd>Does *not* work **very** well. HTML tags work, in most cases.</dd>
<dt>Markdown in HTML</dt>
<dd>
Does *not* work **very** well. HTML tags work, in most cases.
</dd>
</dl>
- Markdown in HTML
- Does *not* work **very** well. HTML tags work, in most cases.
- Markdown in HTML
-
Does not work very well. HTML tags work, in most cases.
Collapsible section
To see the second Markdown example rendered in HTML, view it in GitLab.
Content can be collapsed using HTML's <details>
and <summary>
tags. For example, collapse a long log file so it takes up less screen space.
<p>
<details>
<summary>Click this to collapse/fold.</summary>
These details <em>remain</em> <strong>hidden</strong> until expanded.
<pre><code>PASTE LOGS HERE</code></pre>
</details>
</p>
Click this to collapse/fold.
These details remain hidden until expanded.
PASTE LOGS HEREMarkdown inside these tags is also supported.
NOTE:
If your Markdown isn't rendering correctly, try adding
{::options parse_block_html="true" /} to the top of the page, and add
markdown="span" to the opening summary tag like this: <summary markdown="span">.
Remember to leave a blank line after the </summary> tag and before the </details> tag,
as shown in the example:
<details>
<summary>Click this to collapse/fold.</summary>
These details _remain_ **hidden** until expanded.
```
PASTE LOGS HERE
```
</details>
Click this to collapse/fold.
These details remain hidden until expanded.
PASTE LOGS HERELine breaks
A line break is inserted (a new paragraph starts) if the previous text is ended with two newlines, like when you press Enter twice in a row. If you only use one newline (select Enter once), the next sentence remains part of the same paragraph. Use this approach if you want to keep long lines from wrapping, and keep them editable:
Here's a line for us to start with.
This longer line is separated from the one above by two newlines, so it is a *separate paragraph*.
This line is also a separate paragraph, but...
These lines are only separated by single newlines,
so they *do not break* and just follow the previous lines
in the *same paragraph*.
Here's a line for us to start with.
This longer line is separated from the one above by two newlines, so it is a separate paragraph.
This line is also a separate paragraph, but... These lines are only separated by single newlines, so they do not break and just follow the previous lines in the same paragraph.
Newlines
GitLab Flavored Markdown adheres to the Markdown specification for handling paragraphs and line breaks.
A paragraph is one or more consecutive lines of text, separated by one or more blank lines (two newlines at the end of the first paragraph), as explained above.
Need more control over line breaks or soft returns? Add a single line break by ending a line with a backslash, or two or more spaces. Two newlines in a row create a new paragraph, with a blank line in between:
First paragraph.
Another line in the same paragraph.
A third line in the same paragraph, but this time ending with two spaces.{space}{space}
A new line directly under the first paragraph.
Second paragraph.
Another line, this time ending with a backslash.\
A new line due to the previous backslash.
Links
You can create links two ways: inline-style and reference-style. For example:
- This line shows an [inline-style link](https://www.google.com)
- This line shows a [link to a repository file in the same directory](index.md)
- This line shows a [relative link to a readme one directory higher](../index.md)
- This line shows a [link that also has title text](https://www.google.com "This link takes you to Google!")
Using header ID anchors:
- This line links to [a section on a different Markdown page, using a "#" and the header ID](index.md#overview)
- This line links to [a different section on the same page, using a "#" and the header ID](#header-ids-and-links)
Using references:
- This line shows a [reference-style link, see below][Arbitrary case-insensitive reference text]
- You can [use numbers for reference-style link definitions, see below][1]
- Or leave it empty and use the [link text itself][], see below.
Some text to show that the reference links can follow later.
[arbitrary case-insensitive reference text]: https://www.mozilla.org/en-US/
[1]: https://slashdot.org
[link text itself]: https://www.reddit.com
- This line shows an inline-style link
- This line shows a link to a repository file in the same directory
- This line shows a relative link to a README one directory higher
- This line shows a link that also has title text
Using header ID anchors:
- This line links to a section on a different Markdown page, using a "#" and the header ID
- This line links to a different section on the same page, using a "#" and the header ID
Using references:
- This line is a reference-style link, see below
- You can use numbers for reference-style link definitions, see below
- Or leave it empty and use the link text itself, see below.
Some text to show that the reference links can follow later.
NOTE:
Relative links do not allow the referencing of project files in a wiki
page, or a wiki page in a project file. The reason: a wiki is always
in a separate Git repository in GitLab. For example, [I'm a reference-style link](style)
points the link to wikis/style only when the link is inside of a wiki Markdown file.
URL auto-linking
GitLab Flavored Markdown auto-links almost any URL you put into your text:
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net/
- http://localhost:3000
- https://www.google.com
- https://www.google.com
- ftp://ftp.us.debian.org/debian/
- smb://foo/bar/baz
- irc://irc.freenode.net/
- http://localhost:3000
Lists
You can create ordered and unordered lists.
For an ordered list, add the number you want the list
to start with, like 1., followed by a space, at the start of each line for ordered lists.
After the first number, it does not matter what number you use. Ordered lists are
numbered automatically by vertical order, so repeating 1. for all items in the
same list is common. If you start with a number other than 1., it uses that as the first
number, and counts up from there.
Examples:
1. First ordered list item
2. Another item
- Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
1. Ordered sub-list
1. Next ordered sub-list item
4. And another item.
- First ordered list item
- Another item
- Unordered sub-list.
- Actual numbers don't matter, just that it's a number
- Ordered sub-list
- Next ordered sub-list item
- And another item.
For an unordered list, add a -, * or +, followed by a space, at the start of
each line for unordered lists, but you should not use a mix of them.
Unordered lists can:
- use
- minuses
They can also:
* use
* asterisks
They can even:
+ use
+ pluses
Unordered lists can:
- use
- minuses
They can also:
- use
- asterisks
They can even:
- use
- pluses
If a list item contains multiple paragraphs, each subsequent paragraph should be indented to the same level as the start of the list item text.
Example:
1. First ordered list item
Second paragraph of first item.
1. Another item
-
First ordered list item
Second paragraph of first item.
-
Another item
If the first item's paragraph isn't indented with the proper number of spaces, the paragraph appears outside the list, instead of properly indented under the list item. For example:
1. First ordered list item
Paragraph of first item.
1. Another item
- First ordered list item
Paragraph of first item.
- Another item
Superscripts / Subscripts
CommonMark and GitLab Flavored Markdown don't support the Redcarpet superscript syntax ( x^2 ).
Use the standard HTML syntax for superscripts and subscripts:
The formula for water is H<sub>2</sub>O
while the equation for the theory of relativity is E = mc<sup>2</sup>.
The formula for water is H2O while the equation for the theory of relativity is E = mc2.
Tables
Tables are not part of the core Markdown spec, but they are part of GitLab Flavored Markdown.
- The first line contains the headers, separated by "pipes" (
|). - The second line separates the headers from the cells.
- The cells can contain only empty spaces, hyphens, and (optionally) colons for horizontal alignment.
- Each cell must contain at least one hyphen, but adding more hyphens to a cell does not change the cell's rendering.
- Any content other than hyphens, whitespace, or colons is not allowed
- The third, and any following lines, contain the cell values.
- You can't have cells separated over many lines in the Markdown, they must be kept to single lines,
but they can be very long. You can also include HTML
<br>tags to force newlines if needed. - The cell sizes don't have to match each other. They are flexible, but must be separated
by pipes (
|). - You can have blank cells.
- You can't have cells separated over many lines in the Markdown, they must be kept to single lines,
but they can be very long. You can also include HTML
- Column widths are calculated dynamically based on the content of the cells.
Example:
| header 1 | header 2 | header 3 |
| --- | --- | --- |
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 is longer | cell 6 is much longer than the others, but that's ok. It eventually wraps the text when the cell is too large for the display size. |
| cell 7 | | cell 9 |
| header 1 | header 2 | header 3 |
|---|---|---|
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 is longer | cell 6 is much longer than the others, but that's ok. It eventually wraps the text when the cell is too large for the display size. |
| cell 7 | cell 9 |
Additionally, you can choose the alignment of text in columns by adding colons (:)
to the sides of the "dash" lines in the second row. This affects every cell in the column:
| Left Aligned | Centered | Right Aligned |
| :--- | :---: | ---: |
| Cell 1 | Cell 2 | Cell 3 |
| Cell 4 | Cell 5 | Cell 6 |
| Left Aligned | Centered | Right Aligned |
|---|---|---|
| Cell 1 | Cell 2 | Cell 3 |
| Cell 4 | Cell 5 | Cell 6 |
In GitLab itself, the headers are always left-aligned in Chrome and Firefox, and centered in Safari.
You can use HTML formatting to adjust the rendering of tables. For example, you can
use <br> tags to force a cell to have multiple lines:
| Name | Details |
| --- | --- |
| Item1 | This text is on one line |
| Item2 | This item has:<br>- Multiple items<br>- That we want listed separately |
| Name | Details |
|---|---|
| Item1 | This text is on one line |
| Item2 | This item has: - Multiple items - That we want listed separately |
You can use HTML formatting in GitLab itself to add task lists with checkboxes,
but they do not render properly on docs.gitlab.com:
| header 1 | header 2 |
| --- | --- |
| cell 1 | cell 2 |
| cell 3 | <ul><li> - [ ] Task one </li><li> - [ ] Task two </li></ul> |
Copy from spreadsheet and paste in Markdown
Introduced in GitLab 12.7.
If you're working in spreadsheet software (for example, Microsoft Excel, Google Sheets, or Apple Numbers), GitLab creates a Markdown table when you copy-and-paste from a spreadsheet. For example, suppose you have the following spreadsheet:
Select the cells and copy them to your clipboard. Open a GitLab Markdown entry and paste the spreadsheet:
References
- This document leveraged heavily from the Markdown-Cheatsheet.
- The original Markdown Syntax Guide at Daring Fireball is an excellent resource for a detailed explanation of standard Markdown.
- You can find the detailed specification for CommonMark in the CommonMark Spec.
- The CommonMark Dingus helps you test CommonMark syntax.