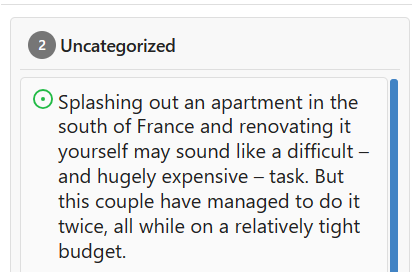
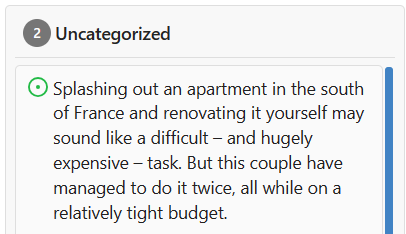
I propose to decrease font size. 18 is too big and looks ugly, on windows. 14 is on par with other elements and save a bit of space.   Co-authored-by: Nikolay Kobzarev <n.kobzarev@aeronavigator.ru>
21 lines
369 B
CSS
21 lines
369 B
CSS
.issue-card {
|
|
display: flex;
|
|
flex-direction: column;
|
|
align-items: start;
|
|
border-radius: var(--border-radius);
|
|
padding: 8px 10px;
|
|
border: 1px solid var(--color-secondary);
|
|
background: var(--color-card);
|
|
}
|
|
|
|
.issue-card-icon,
|
|
.issue-card-unpin {
|
|
margin-top: 1px;
|
|
flex-shrink: 0;
|
|
}
|
|
|
|
.issue-card-title {
|
|
flex: 1;
|
|
font-size: 14px;
|
|
margin-left: 4px;
|
|
}
|