 Yarden Shoham
Yarden Shoham
|
53a00017bb
|
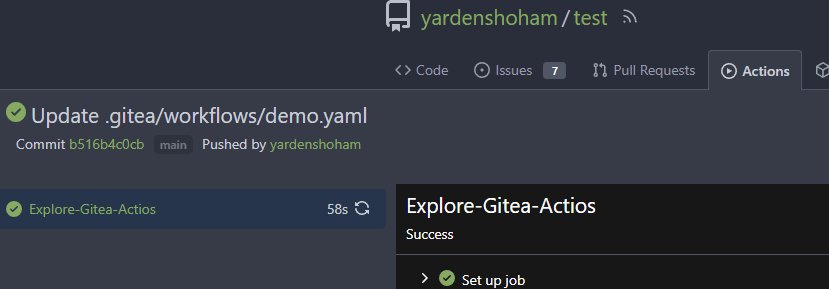
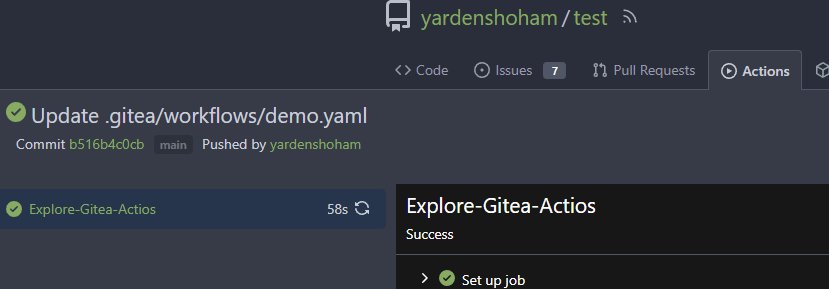
Fix flash of unstyled content in action view page (#24712)
# Before

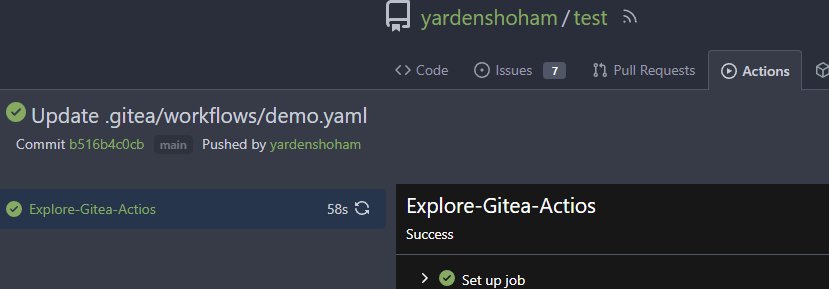
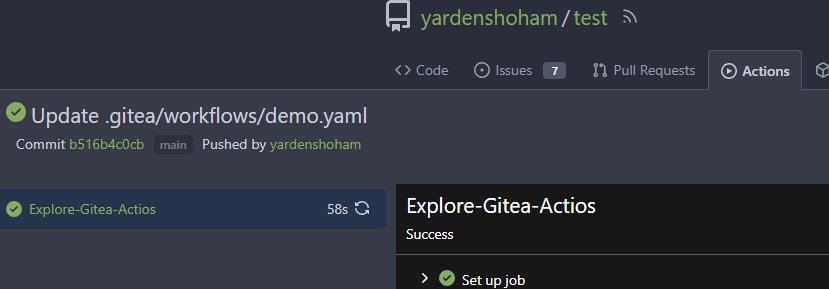
# After

Ref: https://github.com/go-gitea/gitea/issues/24625
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
|
2023-05-14 14:58:59 +00:00 |
|
 Yarden Shoham
Yarden Shoham
|
9a0652f0b2
|
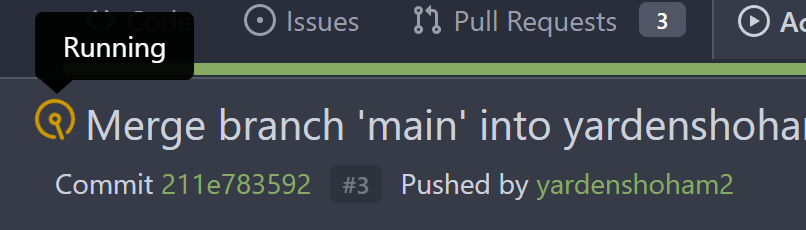
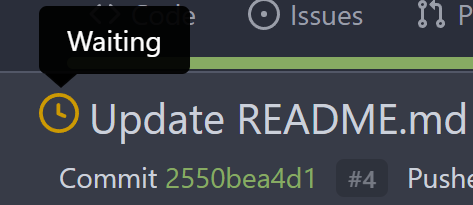
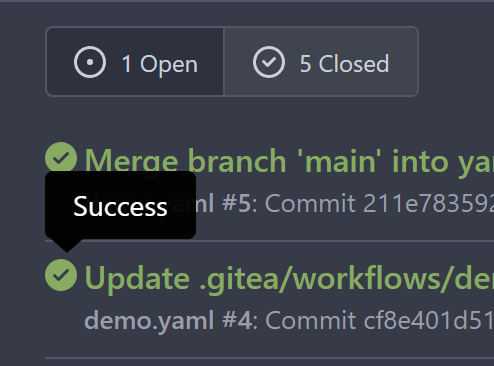
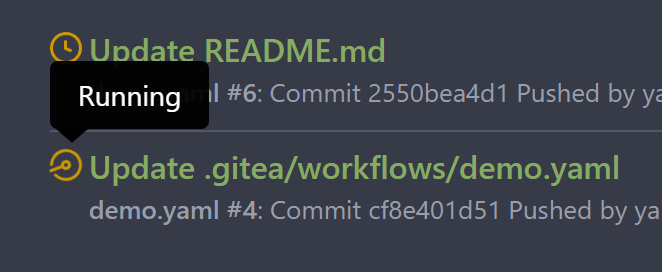
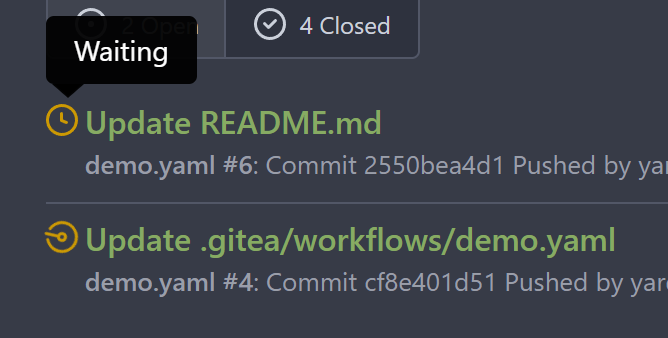
Attach a tooltip to the action status icon (#24614)
To clearly communicate the current state of the action






---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
|
2023-05-09 21:39:16 +02:00 |
|
 Hester Gong
Hester Gong
|
5e7543fcf4
|
Use same action status svg icons on actions list as on action page (#24178)
Close #24020
After:
These icons are the same now:
<img width="1287" alt="截屏2023-04-18 13 52 11"
src="https://user-images.githubusercontent.com/17645053/232684252-05ddc101-dc5b-41b5-b374-132c3d853a41.png">
<img width="1141" alt="截屏2023-04-18 13 54 48"
src="https://user-images.githubusercontent.com/17645053/232684261-6ebd864a-a9aa-4982-af32-2cea91c35be8.png">
In this PR, didn't use `ActionRunStatus.vue` because the mounting of the
component will cause flash of the icons like below:
https://user-images.githubusercontent.com/17645053/232682646-713202dc-9023-4b9c-a849-c3a1ae6dd155.mov
Instead, modified and used `status.tmpl` to make it the same as
`ActionRunStatus.vue` to avoid the ui flash (Welcomed to show how to use
`ActionRunStatus.vue` without flashing if there is a way).
Added comments to both of them for reminding synchronization of these
two files.
---------
Co-authored-by: Jason Song <i@wolfogre.com>
|
2023-04-19 13:42:53 +08:00 |
|
 wxiaoguang
wxiaoguang
|
389e83f7eb
|
Improve <SvgIcon> to make it output svg node and optimize performance (#23570)
Before, the Vue `<SvgIcon>` always outputs DOM nodes like:
```html
<span class="outer-class">
<svg class="class-name-defined" ...></svg>
</span>
```
The `span` is redundant and I guess such layout and the inconsistent
`class/class-name` attributes would cause bugs sooner or later.
This PR makes the `<SvgIcon>` clear, and it's faster than before,
because it doesn't need to parse the whole SVG string.
Before:
<details>

</details>
After:

---------
Co-authored-by: silverwind <me@silverwind.io>
|
2023-03-23 11:24:16 +08:00 |
|
 yp05327
yp05327
|
f0b0f22aed
|
Add ActionRunStatus component (#23259)
Related to:
https://github.com/go-gitea/gitea/pull/23212#discussion_r1122856231
Decrease duplication of SvgIcon when display a run status svg.
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
|
2023-03-06 22:35:24 +08:00 |
|