- Switched to plain JavaScript
- Tested the image pasting functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit f390d5eb4f4db21eeacdf2e7a093f6bd4e87c96f)
- Switched to plain JavaScript
- Tested the installation page functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 4e536edaead97d61a64508db0e93cf781a889472)
- Use case in `repo-commit` was tested until the point where the POST
request was sent with the same payload.
- Use case in `repo-legacy` was tested completely with comment editing.
- `jquery/no-fade` was disabled as well to stay in sync with
`no-jquery/no-fade`, had no violations.
(cherry picked from commit a5c570c1e02302212a5d8f7cf7d91f24ab0578d5)
- Switched to plain JavaScript
- Tested the wiki creation form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit ade1110e8b7d94dc142a259854e2b73845eab8b9)
- Switched to plain JavaScript
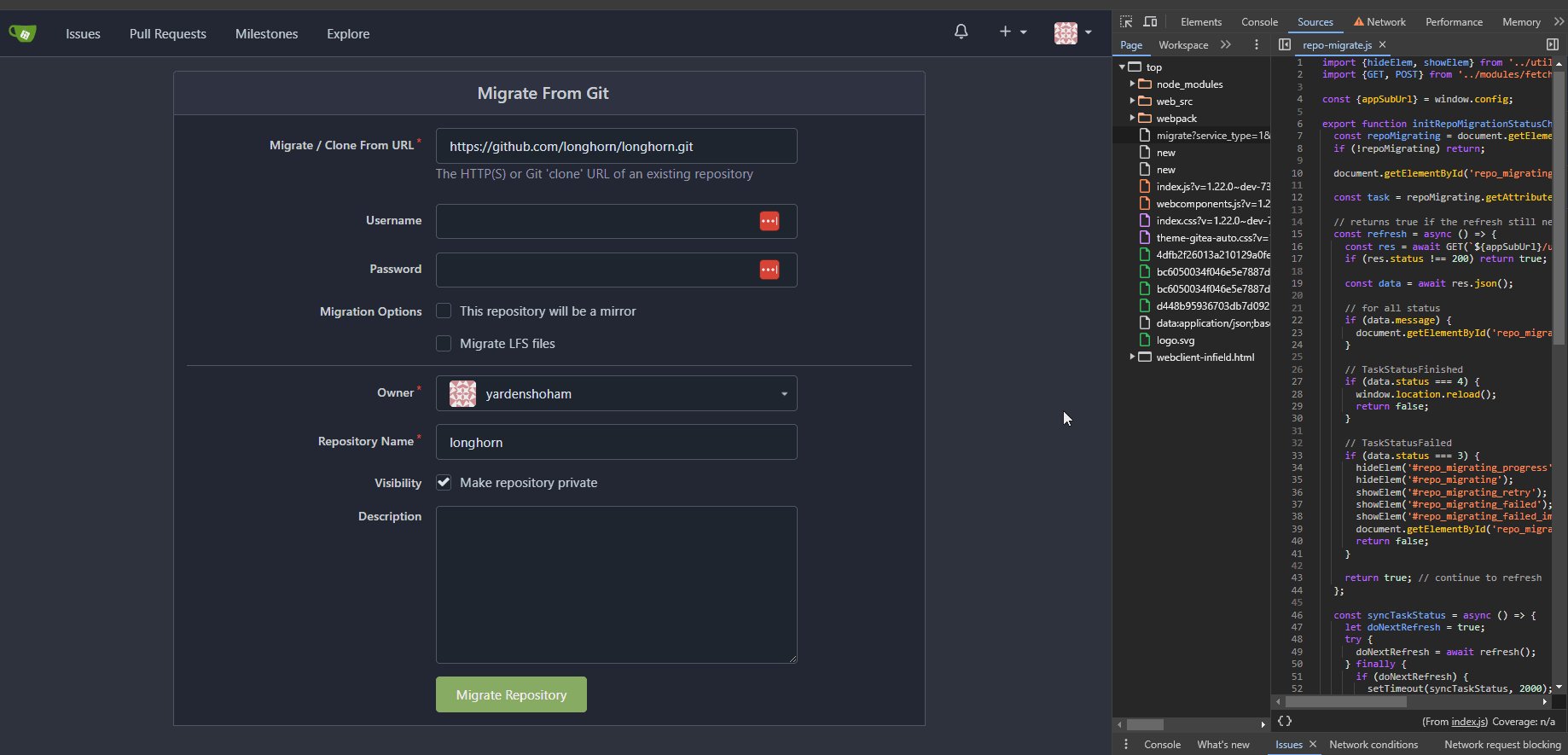
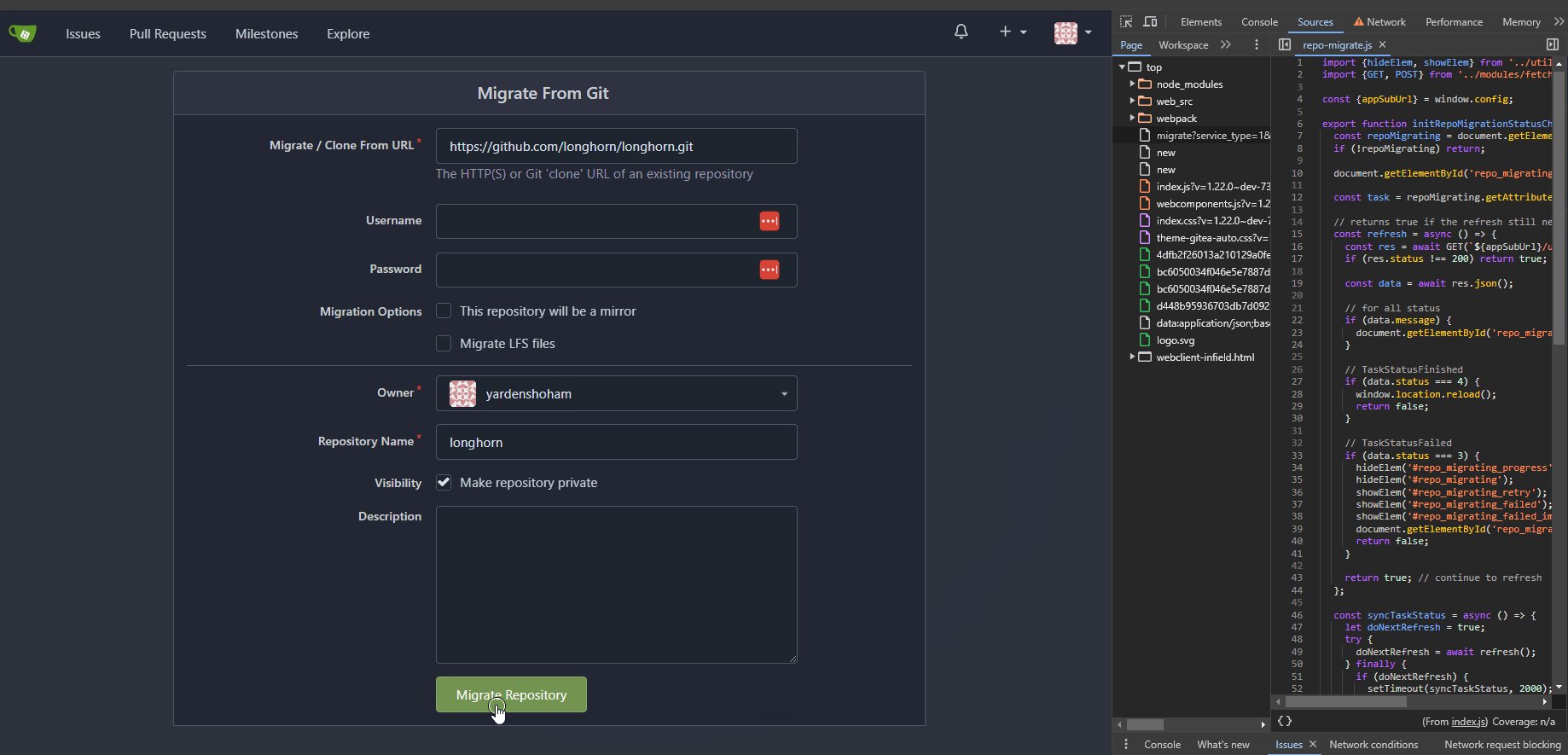
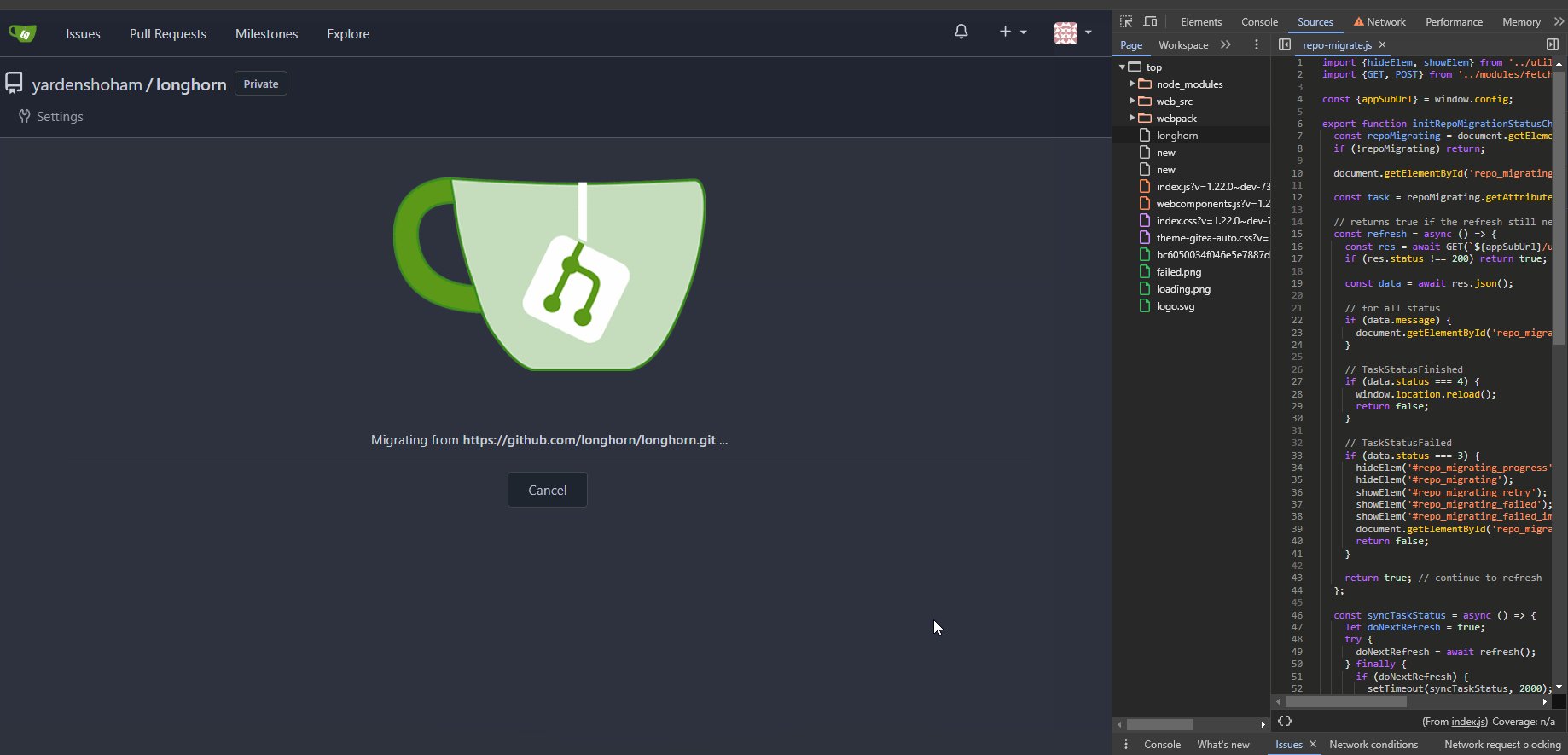
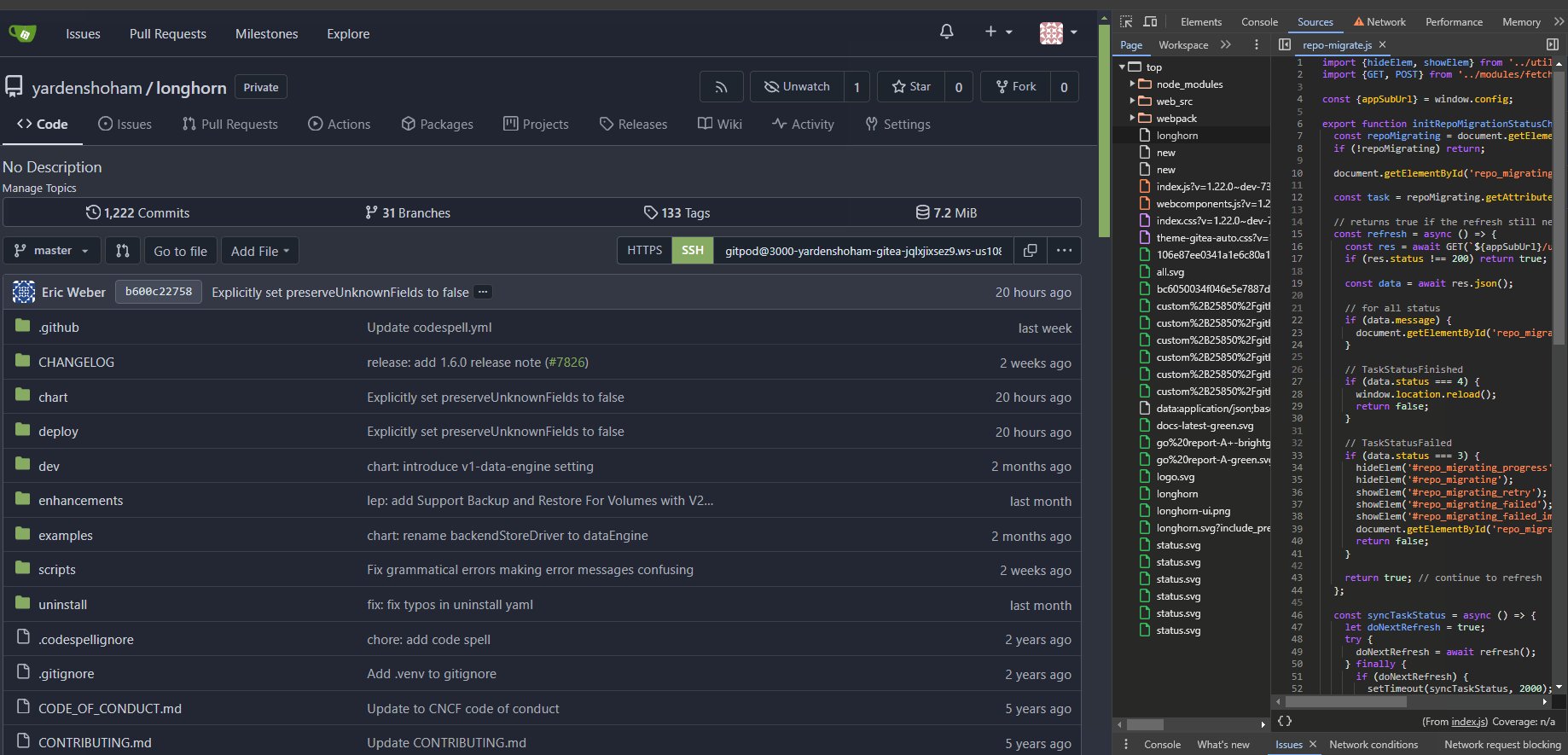
- Tested the repo migration form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 100031f5f143a15c79ebbe1b77c86091e3b6d489)
- If a `logout` event is send the user should be redirected to the
homepage, there are three mechanism that can do this. The response of
`/user/logout` and the event listener of notifications or stopwatch.
It's essentially a race for what's processed first to determine which
mechanism takes care of redirecting the user.
- Fix that the redirection mechanism of the notification and stopwatch
event listener redirects to an absolute URL.
- Ref: #2135
- Switched to plain JavaScript
- Tested the repo migrate functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5e1bf3efe2ad3ba6cd30db187ca59b94c3fcdafa)
Port of https://github.com/go-gitea/gitea/pull/29225. Reworked to not
use global click event listener.
---
- Switched to plain JavaScript
- Tested the repo release form functionality and it works as before
- Switched to plain JavaScript
- Tested the webhook editing functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 27192bc321161a4e648547bd7b071065a7b18326)
- Switched to plain JavaScript
- Tested the context popup functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit c282d378bd1f2f11ffc884cd6d7c073b7b5745f8)
This plugin has a few useful rules. The only thing I dislike about it is
that it pulls in a rather big number of dependencies for react-related
rules we don't use, but it can't really be avoided.
Rule docs:
https://github.com/github/eslint-plugin-github?tab=readme-ov-file#rules
(cherry picked from commit 26b17537e651fe93ef9b64f961633cb4c0b8c2c3)
- Switched to plain JavaScript
- Tested the quick submit functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit d8d4b33b31d959e4b600cc90a7fa1779b69cadf5)
- Switched to plain JavaScript
- Tested the organization rename prompt toggling functionality and it
works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5902372e63db2d3f31150251dfffdb305fa9aaee)
- Switched to plain JavaScript
- Tested the SSH key title functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 236e12184404998c8edf7efa6de7fccf9d0ee814)
Continuation of https://github.com/go-gitea/gitea/pull/25439. Fixes #847
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/24571ac8-b254-43c9-b178-97340f0dc8a9">
----
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/c60b2459-9d10-4d42-8d83-d5ef0f45bf94">
---
#### Overview
This is the implementation of a requested feature: Contributors graph
(#847)
It makes Activity page a multi-tab page and adds a new tab called
Contributors. Contributors tab shows the contribution graphs over time
since the repository existed. It also shows per user contribution graphs
for top 100 contributors. Top 100 is calculated based on the selected
contribution type (commits, additions or deletions).
---
#### Demo
(The demo is a bit old but still a good example to show off the main
features)
<video src="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014" controls width="320" height="240">
<a href="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014">Download</a>
</video>
#### Features:
- Select contribution type (commits, additions or deletions)
- See overall and per user contribution graphs for the selected
contribution type
- Zoom and pan on graphs to see them in detail
- See top 100 contributors based on the selected contribution type and
selected time range
- Go directly to users' profile by clicking their name if they are
registered gitea users
- Cache the results so that when the same repository is visited again
fetching data will be faster
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: yp05327 <576951401@qq.com>
(cherry picked from commit 21331be30cb8f6c2d8b9dd99f1061623900632b9)
- When a event is caused by `Ctrl+Enter` jQuery might not wrap the event
and in that case `originalEvent` is not defined. Check for this case.
- Log the error along with showing an toast.
- Resolves #2363
Replaces `Gitea` with `Forgejo` in the default config settings for new installs.
This will not affect existing installs.
Co-authored-by: Caesar Schinas <caesar@caesarschinas.com>
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/140
Co-authored-by: Caesar Schinas <caesar@noreply.codeberg.org>
Co-committed-by: Caesar Schinas <caesar@noreply.codeberg.org>
(cherry picked from commit ca1319aa16128516e50dabdc8e8cadc23eb71d2f)
(cherry picked from commit 52a4d238a0b5bbea28b28e55e35f28c51ecbb2de)
(cherry picked from commit f63536538cfe4b010ebb5a6323f4b5e5b6ec7232)
Conflicts:
web_src/js/features/install.js
(cherry picked from commit 861cc434e129f3fbd932ee36067c560e754dab9a)
(cherry picked from commit 0e6ea60c802d6cfd95dea4aad5df96bb6e4bc7a5)
(cherry picked from commit 0cbc0ec15d9d952b0ecfb68a36bf58cbae0c43dd)
(cherry picked from commit 3cc19b0ae214ae163f23efa52ab0aa53eb7c935b)
(cherry picked from commit 50fcb885fe2f87a27e6ff778cdd0c7cd97bbe9e9)
(cherry picked from commit f6039d4df481fc58b8db3e863158665d24cac847)
(cherry picked from commit 5ae5c6ba2deefe829f768900f5e1bbcbe9389e15)
(cherry picked from commit f0b565e0ed7fe52f0264e92c49736b487b9bff8a)
(cherry picked from commit adbd4d2015e8e2c4789849c84cfa4032acd40b7f)
(cherry picked from commit d26c540ffdbfb7ec83412635576ab39653d1b531)
(cherry picked from commit 6df6781b42ea126d029ba9e85485dbcb9bf6601d)
(cherry picked from commit b6fb56e1c407195bedfe09f91ecb6537024d5189)
(cherry picked from commit bb4f98a0ca7515aa6c44529df0573195f779a643)
(cherry picked from commit 6779229f2732f6791aba3bd1ba51a338a88ca1f3)
(cherry picked from commit c216c85aee552aa15e9d6316002ee9e170de64d7)
(cherry picked from commit dff780bced1dc78ddd7fa4952766969ee528c538)
(cherry picked from commit 4e036aa3b6d1bc5f2041c3b30ec289cb082fe824)
(cherry picked from commit 8b3bc3e8a64edaba64cb759ea31248eea7307937)
(cherry picked from commit 1e4d8523321efaf6c5febdd77ba5150effe5c1ac)
(cherry picked from commit 07a15d18447bb03bb04001f1f65305670d1467ef)
(cherry picked from commit fb44b3e10d685dd180f37678a3e2a64ee641f2b2)
(cherry picked from commit b212d833190ce59230b3fc288c1aac5106cf33a0)
(cherry picked from commit 5754971be5c37e97f3165878af3760117e40af01)
(cherry picked from commit 0c43b4e82cab028fae1b709c549251d63a3ffc04)
Conflicts:
routers/install/install.go
https://codeberg.org/forgejo/forgejo/pulls/1351
(cherry picked from commit 2e22a7208a0f149afc3794425c7b5b2b0181a939)
(cherry picked from commit 676b0a8a48f99d751b677b9eca5b57238b5003a5)
(cherry picked from commit bc4a8bf9bcb75e92b7802c477b1bb14a047344a6)
(cherry picked from commit 5e09a4e174cc6d62b08fa718d0309275effadbd8)
(cherry picked from commit 712c52a32a3b6ce9aafaefaf9e63729522d1e0c5)
(cherry picked from commit ba3d93cc4a5dca5d0daef647fab557e0136925e2)
(cherry picked from commit a5a0396abc512834ca7b0b247277e4d753a87659)
(cherry picked from commit 09b205f30b17b8f22688f39b5f98d06b44745a4b)
(cherry picked from commit 52b7729e86aade4faa9577abb53401a4040131f0)
(cherry picked from commit bfe78735e84312bccb8adb402041830da93ba646)
(cherry picked from commit 915c4f7a7b1e20ba4299a8631c873c7aed288992)
(cherry picked from commit 3b1af856bbc604511bdd42eda65dbf0808a12abc)
(cherry picked from commit ffe2c0a3535fa510ba416d12324d00406678075e)
(cherry picked from commit fd5cc72128272572a84b011f67a05999e60e931a)
(cherry picked from commit 95d3555e47cdca47e603692e669ebbdc024dc6d3)
(cherry picked from commit b9b853f4b0a9a0587a1b2fce7c63bb315aba0af2)
(cherry picked from commit 967453eb6f5776d65883797dd9ad24b57eecbbd3)
(cherry picked from commit 3298f502dda8570884494e557df5800ba0f2150f)
(cherry picked from commit 3481d1f816fe87db000cde4ef1e6d952c520efcf)
(cherry picked from commit 7508c24a0c6d44f98ff1ccb96285309e640b16bb)
(cherry picked from commit 54e97f7c35bbb1800defdfdf99934f22505c0c4d)
(cherry picked from commit 492876992f59c597882c69fef6880d7981e33046)
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
The `ToUTF8*` functions were stripping BOM, while BOM is actually valid
in UTF8, so the stripping must be optional depending on use case. This
does:
- Add a options struct to all `ToUTF8*` functions, that by default will
strip BOM to preserve existing behaviour
- Remove `ToUTF8` function, it was dead code
- Rename `ToUTF8WithErr` to `ToUTF8`
- Preserve BOM in Monaco Editor
- Remove a unnecessary newline in the textarea value. Browsers did
ignore it, it seems but it's better not to rely on this behaviour.
Fixes: https://github.com/go-gitea/gitea/issues/28743
Related: https://github.com/go-gitea/gitea/issues/6716 which seems to
have once introduced a mechanism that strips and re-adds the BOM, but
from what I can tell, this mechanism was removed at some point after
that PR.
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- `hx-push-url="false"` to disable a change to the URL
- `hx-swap="show:no-scroll"` to preserve the scroll position
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
- Include `htmx.org` in javascript imports
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Fixes #27114.
* In Gitea 1.12 (#9532), a "dismiss stale approvals" branch protection
setting was introduced, for ignoring stale reviews when verifying the
approval count of a pull request.
* In Gitea 1.14 (#12674), the "dismiss review" feature was added.
* This caused confusion with users (#25858), as "dismiss" now means 2
different things.
* In Gitea 1.20 (#25882), the behavior of the "dismiss stale approvals"
branch protection was modified to actually dismiss the stale review.
For some users this new behavior of dismissing the stale reviews is not
desirable.
So this PR reintroduces the old behavior as a new "ignore stale
approvals" branch protection setting.
---------
Co-authored-by: delvh <dev.lh@web.de>
Gitea prefers to use relative URLs in code (to make multiple domain work
for some users)
So it needs to use `toAbsoluteUrl` to generate a full URL when click
"Reference in New Issues"
And add some comments in the test code
- When crafting the OAuth2 callbackURL take into account `appSubUrl`,
which is quite safe given that its strictly formatted.
- No integration testing as this is all done in Javascript.
- Resolves https://codeberg.org/forgejo/forgejo/issues/1795
(cherry picked from commit 27cb6b7956136f87aa78067d9adb5a4c4ce28a24)
Co-authored-by: Gusted <postmaster@gusted.xyz>
When the form is going to be submitted, add the "is-loading" class to
show an indicator and avoid user UI events.
When the request finishes (success / error), remove the "is-loading"
class to make user can interact the UI.
When hitting the `enter` key to create a new project column, the request
is sent twice because the `submit` event and `key up` event are both
triggered.
Probably a better solution is to rewrite these parts of the code to
avoid using native jQuery but reuse the `form-fetch-action` class. But
it's beyond my ability.
1. Do not show temporary tooltips that are triggered from within
dropdowns. Previously this resulted in the tooltip being stuck to
top-left of the page like seen on issue comment URL copy. I could not
figure out any tippy options that prevent this, so I think it's better
to just not show it.
1. Refactor `initGlobalCopyToClipboardListener` so that it does not run
a often useless `document.querySelector` on every click, make
`data-clipboard-text-type` work with `data-clipboard-target`. No use in
current code base but still good to have. Finally some minor code
cleanup in the function.
Point 1 is for this copy button:
<img width="229" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/81f34746-8ea5-43d9-8c6f-f6f417a9e4ad">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
1. Dropzone attachment removal, pretty simple replacement
2. Image diff: The previous code fetched every image twice, once via
`img[src]` and once via `$.ajax`. Now it's only fetched once and a
second time only when necessary. The image diff code was partially
rewritten.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
- Update all JS and PY dependencies
- Enable eslint `prefer-object-has-own` and autofix issue
- Fix styling on citation buttons
- Tested citation, mermaid, monaco, swagger, katex
Citation button issue was that these buttons were not filled:
<img width="136" alt="Screenshot 2023-10-07 at 14 05 08"
src="https://github.com/go-gitea/gitea/assets/115237/435f0c91-28ac-46b3-bae4-dad768b29c05">
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
This PR reduces the complexity of the system setting system.
It only needs one line to introduce a new option, and the option can be
used anywhere out-of-box.
It is still high-performant (and more performant) because the config
values are cached in the config system.