Remove jQuery AJAX from the markdown editor preview (#29384)
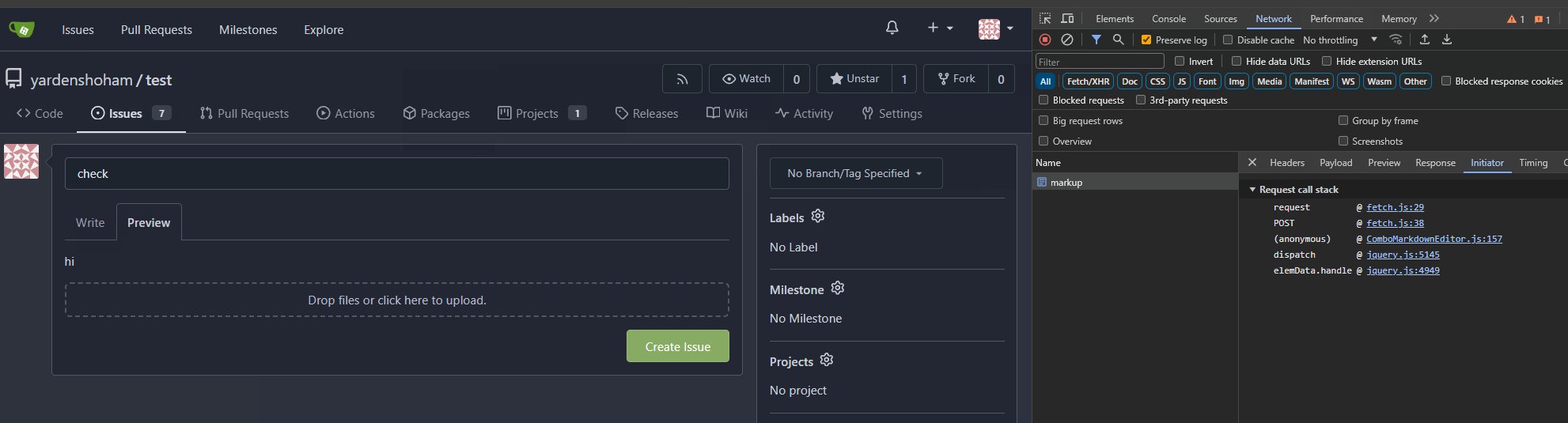
- Removed all jQuery AJAX calls and replaced with our fetch wrapper - Tested the markdown editor preview button functionality and it works as before # Demo using `fetch` instead of jQuery AJAX  Signed-off-by: Yarden Shoham <git@yardenshoham.com> (cherry picked from commit 1f6de13897fa0ac74087b2d1ec00cbef06caf2f7)
This commit is contained in:
parent
29517c54e6
commit
4a08726c96
1 changed files with 10 additions and 10 deletions
|
|
@ -9,6 +9,7 @@ import {renderPreviewPanelContent} from '../repo-editor.js';
|
||||||
import {easyMDEToolbarActions} from './EasyMDEToolbarActions.js';
|
import {easyMDEToolbarActions} from './EasyMDEToolbarActions.js';
|
||||||
import {initTextExpander} from './TextExpander.js';
|
import {initTextExpander} from './TextExpander.js';
|
||||||
import {showErrorToast} from '../../modules/toast.js';
|
import {showErrorToast} from '../../modules/toast.js';
|
||||||
|
import {POST} from '../../modules/fetch.js';
|
||||||
|
|
||||||
let elementIdCounter = 0;
|
let elementIdCounter = 0;
|
||||||
|
|
||||||
|
|
@ -147,17 +148,16 @@ class ComboMarkdownEditor {
|
||||||
this.previewContext = $tabPreviewer.attr('data-preview-context');
|
this.previewContext = $tabPreviewer.attr('data-preview-context');
|
||||||
this.previewMode = this.options.previewMode ?? 'comment';
|
this.previewMode = this.options.previewMode ?? 'comment';
|
||||||
this.previewWiki = this.options.previewWiki ?? false;
|
this.previewWiki = this.options.previewWiki ?? false;
|
||||||
$tabPreviewer.on('click', () => {
|
$tabPreviewer.on('click', async () => {
|
||||||
$.post(this.previewUrl, {
|
const formData = new FormData();
|
||||||
_csrf: window.config.csrfToken,
|
formData.append('mode', this.previewMode);
|
||||||
mode: this.previewMode,
|
formData.append('context', this.previewContext);
|
||||||
context: this.previewContext,
|
formData.append('text', this.value());
|
||||||
text: this.value(),
|
formData.append('wiki', this.previewWiki);
|
||||||
wiki: this.previewWiki,
|
const response = await POST(this.previewUrl, {data: formData});
|
||||||
}, (data) => {
|
const data = await response.text();
|
||||||
renderPreviewPanelContent($panelPreviewer, data);
|
renderPreviewPanelContent($panelPreviewer, data);
|
||||||
});
|
});
|
||||||
});
|
|
||||||
}
|
}
|
||||||
|
|
||||||
prepareEasyMDEToolbarActions() {
|
prepareEasyMDEToolbarActions() {
|
||||||
|
|
|
||||||
Loading…
Add table
Reference in a new issue