Fix incorrect issuel filter menu style (#25018)
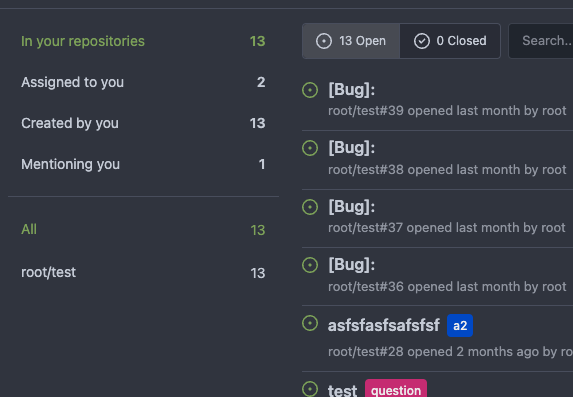
Before: <details>  </details> After: <details>   </details>
This commit is contained in:
parent
a90988d63f
commit
48bfea6705
3 changed files with 9 additions and 15 deletions
|
|
@ -5,40 +5,40 @@
|
||||||
<div class="ui stackable grid">
|
<div class="ui stackable grid">
|
||||||
<div class="four wide column">
|
<div class="four wide column">
|
||||||
<div class="ui secondary vertical filter menu gt-bg-transparent">
|
<div class="ui secondary vertical filter menu gt-bg-transparent">
|
||||||
<a class="{{if eq .ViewType "your_repositories"}}ui basic primary button{{end}} item" href="{{.Link}}?type=your_repositories&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
<a class="{{if eq .ViewType "your_repositories"}}active{{end}} item" href="{{.Link}}?type=your_repositories&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
||||||
{{.locale.Tr "home.issues.in_your_repos"}}
|
{{.locale.Tr "home.issues.in_your_repos"}}
|
||||||
<strong class="ui right">{{CountFmt .IssueStats.YourRepositoriesCount}}</strong>
|
<strong class="ui right">{{CountFmt .IssueStats.YourRepositoriesCount}}</strong>
|
||||||
</a>
|
</a>
|
||||||
<a class="{{if eq .ViewType "assigned"}}ui basic primary button{{end}} item" href="{{.Link}}?type=assigned&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
<a class="{{if eq .ViewType "assigned"}}active{{end}} item" href="{{.Link}}?type=assigned&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
||||||
{{.locale.Tr "repo.issues.filter_type.assigned_to_you"}}
|
{{.locale.Tr "repo.issues.filter_type.assigned_to_you"}}
|
||||||
<strong class="ui right">{{CountFmt .IssueStats.AssignCount}}</strong>
|
<strong class="ui right">{{CountFmt .IssueStats.AssignCount}}</strong>
|
||||||
</a>
|
</a>
|
||||||
<a class="{{if eq .ViewType "created_by"}}ui basic primary button{{end}} item" href="{{.Link}}?type=created_by&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
<a class="{{if eq .ViewType "created_by"}}active{{end}} item" href="{{.Link}}?type=created_by&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
||||||
{{.locale.Tr "repo.issues.filter_type.created_by_you"}}
|
{{.locale.Tr "repo.issues.filter_type.created_by_you"}}
|
||||||
<strong class="ui right">{{CountFmt .IssueStats.CreateCount}}</strong>
|
<strong class="ui right">{{CountFmt .IssueStats.CreateCount}}</strong>
|
||||||
</a>
|
</a>
|
||||||
{{if .PageIsPulls}}
|
{{if .PageIsPulls}}
|
||||||
<a class="{{if eq .ViewType "review_requested"}}ui basic primary button{{end}} item" href="{{.Link}}?type=review_requested&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
<a class="{{if eq .ViewType "review_requested"}}active{{end}} item" href="{{.Link}}?type=review_requested&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
||||||
{{.locale.Tr "repo.issues.filter_type.review_requested"}}
|
{{.locale.Tr "repo.issues.filter_type.review_requested"}}
|
||||||
<strong class="ui right">{{CountFmt .IssueStats.ReviewRequestedCount}}</strong>
|
<strong class="ui right">{{CountFmt .IssueStats.ReviewRequestedCount}}</strong>
|
||||||
</a>
|
</a>
|
||||||
<a class="{{if eq .ViewType "reviewed_by"}}ui basic primary button{{end}} item" href="{{.Link}}?type=reviewed_by&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
<a class="{{if eq .ViewType "reviewed_by"}}active{{end}} item" href="{{.Link}}?type=reviewed_by&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
||||||
{{.locale.Tr "repo.issues.filter_type.reviewed_by_you"}}
|
{{.locale.Tr "repo.issues.filter_type.reviewed_by_you"}}
|
||||||
<strong class="ui right">{{CountFmt .IssueStats.ReviewedCount}}</strong>
|
<strong class="ui right">{{CountFmt .IssueStats.ReviewedCount}}</strong>
|
||||||
</a>
|
</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
<a class="{{if eq .ViewType "mentioned"}}ui basic primary button{{end}} item" href="{{.Link}}?type=mentioned&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
<a class="{{if eq .ViewType "mentioned"}}active{{end}} item" href="{{.Link}}?type=mentioned&repos=[{{range $.RepoIDs}}{{.}}%2C{{end}}]&sort={{$.SortType}}&state={{.State}}">
|
||||||
{{.locale.Tr "repo.issues.filter_type.mentioning_you"}}
|
{{.locale.Tr "repo.issues.filter_type.mentioning_you"}}
|
||||||
<strong class="ui right">{{CountFmt .IssueStats.MentionCount}}</strong>
|
<strong class="ui right">{{CountFmt .IssueStats.MentionCount}}</strong>
|
||||||
</a>
|
</a>
|
||||||
<div class="ui divider"></div>
|
<div class="ui divider"></div>
|
||||||
<a class="{{if not $.RepoIDs}}ui basic primary button{{end}} repo name item" href="{{$.Link}}?type={{$.ViewType}}&sort={{$.SortType}}&state={{$.State}}&q={{$.Keyword}}">
|
<a class="{{if not $.RepoIDs}}active{{end}} repo name item" href="{{$.Link}}?type={{$.ViewType}}&sort={{$.SortType}}&state={{$.State}}&q={{$.Keyword}}">
|
||||||
<span class="text truncate">All</span>
|
<span class="text truncate">All</span>
|
||||||
<span>{{CountFmt .TotalIssueCount}}</span>
|
<span>{{CountFmt .TotalIssueCount}}</span>
|
||||||
</a>
|
</a>
|
||||||
{{range .Repos}}
|
{{range .Repos}}
|
||||||
{{with $Repo := .}}
|
{{with $Repo := .}}
|
||||||
<a class="{{range $.RepoIDs}}{{if eq . $Repo.ID}}ui basic primary button{{end}}{{end}} repo name item" href="{{$.Link}}?type={{$.ViewType}}&repos=[
|
<a class="{{range $.RepoIDs}}{{if eq . $Repo.ID}}active{{end}}{{end}} repo name item" href="{{$.Link}}?type={{$.ViewType}}&repos=[
|
||||||
{{- with $include := true -}}
|
{{- with $include := true -}}
|
||||||
{{- range $.RepoIDs -}}
|
{{- range $.RepoIDs -}}
|
||||||
{{- if eq . $Repo.ID -}}
|
{{- if eq . $Repo.ID -}}
|
||||||
|
|
|
||||||
|
|
@ -12,7 +12,7 @@
|
||||||
<div class="ui divider"></div>
|
<div class="ui divider"></div>
|
||||||
{{range .Repos}}
|
{{range .Repos}}
|
||||||
{{with $Repo := .}}
|
{{with $Repo := .}}
|
||||||
<a class="{{range $.RepoIDs}}{{if eq . $Repo.ID}}ui basic primary button{{end}}{{end}} repo name item" href="{{$.Link}}?repos=[
|
<a class="{{range $.RepoIDs}}{{if eq . $Repo.ID}}active{{end}}{{end}} repo name item" href="{{$.Link}}?repos=[
|
||||||
{{- with $include := true -}}
|
{{- with $include := true -}}
|
||||||
{{- range $.RepoIDs -}}
|
{{- range $.RepoIDs -}}
|
||||||
{{- if eq . $Repo.ID -}}
|
{{- if eq . $Repo.ID -}}
|
||||||
|
|
|
||||||
|
|
@ -23,12 +23,6 @@
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dashboard.feeds .filter.menu .item .text,
|
|
||||||
.dashboard.issues .filter.menu .item .text {
|
|
||||||
height: 16px;
|
|
||||||
vertical-align: middle;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dashboard.feeds .filter.menu .item .text.truncate,
|
.dashboard.feeds .filter.menu .item .text.truncate,
|
||||||
.dashboard.issues .filter.menu .item .text.truncate {
|
.dashboard.issues .filter.menu .item .text.truncate {
|
||||||
width: 75%;
|
width: 75%;
|
||||||
|
|
|
||||||
Loading…
Add table
Reference in a new issue