>>>:
```
>>>
If you paste a message from somewhere else
that
spans
multiple lines,
you can quote that without having to manually prepend `>` to every line!
>>>
```
### Code and syntax highlighting > If this is not rendered correctly, see https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#code-and-syntax-highlighting _GitLab uses the [Rouge Ruby library][rouge] for syntax highlighting. For a list of supported languages visit the Rouge website._ Blocks of code are either fenced by lines with three back-ticksIf you paste a message from somewhere else
that
spans
multiple lines,
you can quote that without having to manually prepend
>to every line!
```,
or are indented with four spaces. Only the fenced code blocks support syntax
highlighting:
```
Inline `code` has `back-ticks around` it.
```
Inline `code` has `back-ticks around` it.
Example:
```javascript
var s = "JavaScript syntax highlighting";
alert(s);
```
```python
def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print s
```
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
```
No language indicated, so no syntax highlighting.
s = "There is no highlighting for this."
But let's throw in a tag.
```
becomes:
```javascript
var s = "JavaScript syntax highlighting";
alert(s);
```
```python
def function():
#indenting works just fine in the fenced code block
s = "Python syntax highlighting"
print s
```
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```
```
No language indicated, so no syntax highlighting.
s = "There is no highlighting for this."
But let's throw in a tag.
```
### Inline diff
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#inline-diff
With inline diffs tags you can display {+ additions +} or [- deletions -].
The wrapping tags can be either curly braces or square brackets: [+ additions +] or {- deletions -}.
Examples:
```
- {+ additions +}
- [+ additions +]
- {- deletions -}
- [- deletions -]
```
However the wrapping tags cannot be mixed as such:
```
- {+ additions +]
- [+ additions +}
- {- deletions -]
- [- deletions -}
```
### Emoji
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#emoji
```
Sometimes you want to :monkey: around a bit and add some :star2: to your :speech_balloon:. Well we have a gift for you:
:zap: You can use emoji anywhere GFM is supported. :v:
You can use it to point out a :bug: or warn about :speak_no_evil: patches. And if someone improves your really :snail: code, send them some :birthday:. People will :heart: you for that.
If you are new to this, don't be :fearful:. You can easily join the emoji :family:. All you need to do is to look up one of the supported codes.
Consult the [Emoji Cheat Sheet](https://www.emojicopy.com) for a list of all supported emoji codes. :thumbsup:
Most emoji are natively supported on macOS, Windows, iOS, Android and will fallback to image-based emoji where there is lack of support.
On Linux, you can download [Noto Color Emoji](https://www.google.com/get/noto/help/emoji/) to get full native emoji support.
Ubuntu 18.04 (like many modern Linux distros) has this font installed by default.
```
Sometimes you want to  around a bit and add some
around a bit and add some  to your
to your  . Well we have a gift for you:
. Well we have a gift for you:
 You can use emoji anywhere GFM is supported.
You can use emoji anywhere GFM is supported.  You can use it to point out a
You can use it to point out a  or warn about
or warn about  patches. And if someone improves your really
patches. And if someone improves your really  code, send them some
code, send them some  . People will
. People will  you for that.
If you are new to this, don't be
you for that.
If you are new to this, don't be  . You can easily join the emoji
. You can easily join the emoji  . All you need to do is to look up one of the supported codes.
Consult the [Emoji Cheat Sheet](https://www.webfx.com/tools/emoji-cheat-sheet/) for a list of all supported emoji codes.
. All you need to do is to look up one of the supported codes.
Consult the [Emoji Cheat Sheet](https://www.webfx.com/tools/emoji-cheat-sheet/) for a list of all supported emoji codes.  Most emoji are natively supported on macOS, Windows, iOS, Android and will fallback to image-based emoji where there is lack of support.
On Linux, you can download [Noto Color Emoji](https://www.google.com/get/noto/help/emoji/) to get full native emoji support.
Ubuntu 18.04 (like many modern Linux distros) has this font installed by default.
### Special GitLab references
GFM recognizes special references.
You can easily reference e.g. an issue, a commit, a team member or even the whole team within a project.
GFM will turn that reference into a link so you can navigate between them easily.
GFM will recognize the following:
| input | references |
|:---------------------------|:--------------------------------|
| `@user_name` | specific user |
| `@group_name` | specific group |
| `@all` | entire team |
| `namespace/project>` | project |
| `#12345` | issue |
| `!123` | merge request |
| `$123` | snippet |
| `~123` | label by ID |
| `~bug` | one-word label by name |
| `~"feature request"` | multi-word label by name |
| `%123` | project milestone by ID |
| `%v1.23` | one-word milestone by name |
| `%"release candidate"` | multi-word milestone by name |
| `9ba12248` | specific commit |
| `9ba12248...b19a04f5` | commit range comparison |
| `[README](doc/README)` | repository file references |
| `[README](doc/README#L13)` | repository file line references |
GFM also recognizes certain cross-project references:
| input | references |
|:----------------------------------------|:------------------------|
| `namespace/project#123` | issue |
| `namespace/project!123` | merge request |
| `namespace/project%123` | project milestone |
| `namespace/project$123` | snippet |
| `namespace/project@9ba12248` | specific commit |
| `namespace/project@9ba12248...b19a04f5` | commit range comparison |
| `namespace/project~"Some label"` | issues with given label |
It also has a shorthand version to reference other projects from the same namespace:
| input | references |
|:------------------------------|:------------------------|
| `project#123` | issue |
| `project!123` | merge request |
| `project%123` | project milestone |
| `project$123` | snippet |
| `project@9ba12248` | specific commit |
| `project@9ba12248...b19a04f5` | commit range comparison |
| `project~"Some label"` | issues with given label |
### Task lists
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#task-lists
You can add task lists to issues, merge requests and comments. To create a task list, add a specially-formatted Markdown list, like so:
```
- [x] Completed task
- [ ] Incomplete task
- [ ] Sub-task 1
- [x] Sub-task 2
- [ ] Sub-task 3
```

Tasks formatted as ordered lists are supported as well:
```
1. [x] Completed task
1. [ ] Incomplete task
1. [ ] Sub-task 1
1. [x] Sub-task 2
```

Task lists can only be created in descriptions, not in titles. Task item state can be managed by editing the description's Markdown or by toggling the rendered check boxes.
### Videos
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#videos
Image tags with a video extension are automatically converted to a video player.
The valid video extensions are `.mp4`, `.m4v`, `.mov`, `.webm`, and `.ogv`.
Here's a sample video:

Here's a sample video:
### Math
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#math
It is possible to have math written with the LaTeX syntax rendered using [KaTeX][katex].
Math written inside ```$``$``` will be rendered inline with the text.
Math written inside triple back quotes, with the language declared as `math`, will be rendered on a separate line.
Example:
This math is inline $`a^2+b^2=c^2`$.
This is on a separate line
```math
a^2+b^2=c^2
```
Becomes:
This math is inline .
This is on a separate line
Most emoji are natively supported on macOS, Windows, iOS, Android and will fallback to image-based emoji where there is lack of support.
On Linux, you can download [Noto Color Emoji](https://www.google.com/get/noto/help/emoji/) to get full native emoji support.
Ubuntu 18.04 (like many modern Linux distros) has this font installed by default.
### Special GitLab references
GFM recognizes special references.
You can easily reference e.g. an issue, a commit, a team member or even the whole team within a project.
GFM will turn that reference into a link so you can navigate between them easily.
GFM will recognize the following:
| input | references |
|:---------------------------|:--------------------------------|
| `@user_name` | specific user |
| `@group_name` | specific group |
| `@all` | entire team |
| `namespace/project>` | project |
| `#12345` | issue |
| `!123` | merge request |
| `$123` | snippet |
| `~123` | label by ID |
| `~bug` | one-word label by name |
| `~"feature request"` | multi-word label by name |
| `%123` | project milestone by ID |
| `%v1.23` | one-word milestone by name |
| `%"release candidate"` | multi-word milestone by name |
| `9ba12248` | specific commit |
| `9ba12248...b19a04f5` | commit range comparison |
| `[README](doc/README)` | repository file references |
| `[README](doc/README#L13)` | repository file line references |
GFM also recognizes certain cross-project references:
| input | references |
|:----------------------------------------|:------------------------|
| `namespace/project#123` | issue |
| `namespace/project!123` | merge request |
| `namespace/project%123` | project milestone |
| `namespace/project$123` | snippet |
| `namespace/project@9ba12248` | specific commit |
| `namespace/project@9ba12248...b19a04f5` | commit range comparison |
| `namespace/project~"Some label"` | issues with given label |
It also has a shorthand version to reference other projects from the same namespace:
| input | references |
|:------------------------------|:------------------------|
| `project#123` | issue |
| `project!123` | merge request |
| `project%123` | project milestone |
| `project$123` | snippet |
| `project@9ba12248` | specific commit |
| `project@9ba12248...b19a04f5` | commit range comparison |
| `project~"Some label"` | issues with given label |
### Task lists
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#task-lists
You can add task lists to issues, merge requests and comments. To create a task list, add a specially-formatted Markdown list, like so:
```
- [x] Completed task
- [ ] Incomplete task
- [ ] Sub-task 1
- [x] Sub-task 2
- [ ] Sub-task 3
```

Tasks formatted as ordered lists are supported as well:
```
1. [x] Completed task
1. [ ] Incomplete task
1. [ ] Sub-task 1
1. [x] Sub-task 2
```

Task lists can only be created in descriptions, not in titles. Task item state can be managed by editing the description's Markdown or by toggling the rendered check boxes.
### Videos
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#videos
Image tags with a video extension are automatically converted to a video player.
The valid video extensions are `.mp4`, `.m4v`, `.mov`, `.webm`, and `.ogv`.
Here's a sample video:

Here's a sample video:
### Math
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#math
It is possible to have math written with the LaTeX syntax rendered using [KaTeX][katex].
Math written inside ```$``$``` will be rendered inline with the text.
Math written inside triple back quotes, with the language declared as `math`, will be rendered on a separate line.
Example:
This math is inline $`a^2+b^2=c^2`$.
This is on a separate line
```math
a^2+b^2=c^2
```
Becomes:
This math is inline .
This is on a separate line
 _Be advised that KaTeX only supports a [subset][katex-subset] of LaTeX._
>**Note:**
This also works for the asciidoctor `:stem: latexmath`. For details see the [asciidoctor user manual][asciidoctor-manual].
### Colors
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#colors
It is possible to have color written in HEX, RGB or HSL format rendered with a color indicator.
Color written inside backticks will be followed by a color "chip".
Examples:
`#F00`
`#F00A`
`#FF0000`
`#FF0000AA`
`RGB(0,255,0)`
`RGB(0%,100%,0%)`
`RGBA(0,255,0,0.7)`
`HSL(540,70%,50%)`
`HSLA(540,70%,50%,0.7)`
Becomes:

#### Supported formats:
* HEX: `` `#RGB[A]` `` or `` `#RRGGBB[AA]` ``
* RGB: `` `RGB[A](R, G, B[, A])` ``
* HSL: `` `HSL[A](H, S, L[, A])` ``
### Mermaid
> [Introduced](https://gitlab.com/gitlab-org/gitlab-ce/merge_requests/15107) in
GitLab 10.3.
>
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#mermaid
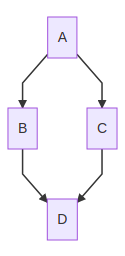
It is possible to generate diagrams and flowcharts from text using [Mermaid][mermaid].
In order to generate a diagram or flowchart, you should write your text inside the `mermaid` block.
Example:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
Becomes:
_Be advised that KaTeX only supports a [subset][katex-subset] of LaTeX._
>**Note:**
This also works for the asciidoctor `:stem: latexmath`. For details see the [asciidoctor user manual][asciidoctor-manual].
### Colors
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#colors
It is possible to have color written in HEX, RGB or HSL format rendered with a color indicator.
Color written inside backticks will be followed by a color "chip".
Examples:
`#F00`
`#F00A`
`#FF0000`
`#FF0000AA`
`RGB(0,255,0)`
`RGB(0%,100%,0%)`
`RGBA(0,255,0,0.7)`
`HSL(540,70%,50%)`
`HSLA(540,70%,50%,0.7)`
Becomes:

#### Supported formats:
* HEX: `` `#RGB[A]` `` or `` `#RRGGBB[AA]` ``
* RGB: `` `RGB[A](R, G, B[, A])` ``
* HSL: `` `HSL[A](H, S, L[, A])` ``
### Mermaid
> [Introduced](https://gitlab.com/gitlab-org/gitlab-ce/merge_requests/15107) in
GitLab 10.3.
>
> If this is not rendered correctly, see
https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/user/markdown.md#mermaid
It is possible to generate diagrams and flowcharts from text using [Mermaid][mermaid].
In order to generate a diagram or flowchart, you should write your text inside the `mermaid` block.
Example:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
Becomes:
 For details see the [Mermaid official page][mermaid].
### Front matter
> [Introduced](https://gitlab.com/gitlab-org/gitlab-ce/merge_requests/23331)
in GitLab 11.6.
Front matter is metadata included at the beginning of a markdown document, preceding
its content. This data can be used by static site generators such as [Jekyll](https://jekyllrb.com/docs/front-matter/) and [Hugo](https://gohugo.io/content-management/front-matter/),
and many other applications.
In GitLab, front matter is only used in Markdown files and wiki pages, not the other places where Markdown formatting is supported.
When you view a Markdown file rendered by GitLab, any front matter is displayed as-is, in a box at the top of the document, before the rendered HTML content.
To view an example, you can toggle between the source and rendered version of a [GitLab documentation file](https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/README.md).
The following delimeters are supported:
- YAML (`---`):
```
---
title: About Front Matter
example:
language: yaml
---
```
- TOML (`+++`):
```
+++
title = "About Front Matter"
[example]
language = "toml"
+++
```
- JSON (`;;;`):
```
;;;
{
"title": "About Front Matter"
"example": {
"language": "json"
}
}
;;;
```
Other languages are supported by adding a specifier to any of the existing
delimiters. For example:
```
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---
```
## Standard Markdown
### Headers
```
# H1
## H2
### H3
#### H4
##### H5
###### H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H1
======
Alt-H2
------
```
### Header IDs and links
All Markdown-rendered headers automatically get IDs, except in comments.
On hover, a link to those IDs becomes visible to make it easier to copy the link to the header to give it to someone else.
The IDs are generated from the content of the header according to the following rules:
1. All text is converted to lowercase.
1. All non-word text (e.g., punctuation, HTML) is removed.
1. All spaces are converted to hyphens.
1. Two or more hyphens in a row are converted to one.
1. If a header with the same ID has already been generated, a unique
incrementing number is appended, starting at 1.
For example:
```
# This header has spaces in it
## This header has a :thumbsup: in it
# This header has Unicode in it: 한글
## This header has spaces in it
### This header has spaces in it
## This header has 3.5 in it (and parentheses)
```
Would generate the following link IDs:
1. `this-header-has-spaces-in-it`
1. `this-header-has-a-in-it`
1. `this-header-has-unicode-in-it-한글`
1. `this-header-has-spaces-in-it`
1. `this-header-has-spaces-in-it-1`
1. `this-header-has-3-5-in-it-and-parentheses`
Note that the Emoji processing happens before the header IDs are generated, so the Emoji is converted to an image which then gets removed from the ID.
### Emphasis
Examples:
```
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
```
Becomes:
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
### Lists
Examples:
```
1. First ordered list item
2. Another item
* Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
1. Ordered sub-list
4. And another item.
* Unordered list can use asterisks
- Or minuses
+ Or pluses
```
Becomes:
1. First ordered list item
2. Another item
* Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
1. Ordered sub-list
4. And another item.
* Unordered list can use asterisks
- Or minuses
+ Or pluses
If a list item contains multiple paragraphs,
each subsequent paragraph should be indented to the same level as the start of the list item text
Example:
```
1. First ordered list item
Second paragraph of first item.
2. Another item
```
Becomes:
1. First ordered list item
Paragraph of first item.
2. Another item
If the paragraph of the first item is not indented with the proper number of spaces,
the paragraph will appear outside the list, instead of properly indented under the list item.
Example:
```
1. First ordered list item
Paragraph of first item.
2. Another item
```
Becomes:
1. First ordered list item
Paragraph of first item.
2. Another item
### Links
There are two ways to create links, inline-style and reference-style.
[I'm an inline-style link](https://www.google.com)
[I'm a reference-style link][Arbitrary case-insensitive reference text]
[I'm a relative reference to a repository file](LICENSE)
[I am an absolute reference within the repository](/doc/user/markdown.md)
[I link to the Milestones page](/../milestones)
[You can use numbers for reference-style link definitions][1]
Or leave it empty and use the [link text itself][]
Some text to show that the reference links can follow later.
[arbitrary case-insensitive reference text]: https://www.mozilla.org
[1]: http://slashdot.org
[link text itself]: https://www.reddit.com
>**Note:**
Relative links do not allow referencing project files in a wiki page or wiki
page in a project file. The reason for this is that, in GitLab, wiki is always
a separate Git repository. For example, `[I'm a reference-style link](style)`
will point the link to `wikis/style` when the link is inside of a wiki markdown file.
### Images
Examples:
Here's our logo (hover to see the title text):
Inline-style:

Reference-style:
![alt text1][logo]
[logo]: img/markdown_logo.png
Becomes:
Here's our logo:
Inline-style:

Reference-style:
![alt text][logo]
[logo]: img/markdown_logo.png
### Blockquotes
Examples:
```
> Blockquotes are very handy in email to emulate reply text.
> This line is part of the same quote.
Quote break.
> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
```
Becomes:
> Blockquotes are very handy in email to emulate reply text.
> This line is part of the same quote.
Quote break.
> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
### Inline HTML
You can also use raw HTML in your Markdown, and it'll mostly work pretty well.
See the documentation for HTML::Pipeline's [SanitizationFilter](http://www.rubydoc.info/gems/html-pipeline/1.11.0/HTML/Pipeline/SanitizationFilter#WHITELIST-constant) class for the list of allowed HTML tags and attributes. In addition to the default `SanitizationFilter` whitelist, GitLab allows `span`, `abbr`, `details` and `summary` elements.
Examples:
```
For details see the [Mermaid official page][mermaid].
### Front matter
> [Introduced](https://gitlab.com/gitlab-org/gitlab-ce/merge_requests/23331)
in GitLab 11.6.
Front matter is metadata included at the beginning of a markdown document, preceding
its content. This data can be used by static site generators such as [Jekyll](https://jekyllrb.com/docs/front-matter/) and [Hugo](https://gohugo.io/content-management/front-matter/),
and many other applications.
In GitLab, front matter is only used in Markdown files and wiki pages, not the other places where Markdown formatting is supported.
When you view a Markdown file rendered by GitLab, any front matter is displayed as-is, in a box at the top of the document, before the rendered HTML content.
To view an example, you can toggle between the source and rendered version of a [GitLab documentation file](https://gitlab.com/gitlab-org/gitlab-ce/blob/master/doc/README.md).
The following delimeters are supported:
- YAML (`---`):
```
---
title: About Front Matter
example:
language: yaml
---
```
- TOML (`+++`):
```
+++
title = "About Front Matter"
[example]
language = "toml"
+++
```
- JSON (`;;;`):
```
;;;
{
"title": "About Front Matter"
"example": {
"language": "json"
}
}
;;;
```
Other languages are supported by adding a specifier to any of the existing
delimiters. For example:
```
---php
$title = "About Front Matter";
$example = array(
'language' => "php",
);
---
```
## Standard Markdown
### Headers
```
# H1
## H2
### H3
#### H4
##### H5
###### H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H1
======
Alt-H2
------
```
### Header IDs and links
All Markdown-rendered headers automatically get IDs, except in comments.
On hover, a link to those IDs becomes visible to make it easier to copy the link to the header to give it to someone else.
The IDs are generated from the content of the header according to the following rules:
1. All text is converted to lowercase.
1. All non-word text (e.g., punctuation, HTML) is removed.
1. All spaces are converted to hyphens.
1. Two or more hyphens in a row are converted to one.
1. If a header with the same ID has already been generated, a unique
incrementing number is appended, starting at 1.
For example:
```
# This header has spaces in it
## This header has a :thumbsup: in it
# This header has Unicode in it: 한글
## This header has spaces in it
### This header has spaces in it
## This header has 3.5 in it (and parentheses)
```
Would generate the following link IDs:
1. `this-header-has-spaces-in-it`
1. `this-header-has-a-in-it`
1. `this-header-has-unicode-in-it-한글`
1. `this-header-has-spaces-in-it`
1. `this-header-has-spaces-in-it-1`
1. `this-header-has-3-5-in-it-and-parentheses`
Note that the Emoji processing happens before the header IDs are generated, so the Emoji is converted to an image which then gets removed from the ID.
### Emphasis
Examples:
```
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
```
Becomes:
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
### Lists
Examples:
```
1. First ordered list item
2. Another item
* Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
1. Ordered sub-list
4. And another item.
* Unordered list can use asterisks
- Or minuses
+ Or pluses
```
Becomes:
1. First ordered list item
2. Another item
* Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
1. Ordered sub-list
4. And another item.
* Unordered list can use asterisks
- Or minuses
+ Or pluses
If a list item contains multiple paragraphs,
each subsequent paragraph should be indented to the same level as the start of the list item text
Example:
```
1. First ordered list item
Second paragraph of first item.
2. Another item
```
Becomes:
1. First ordered list item
Paragraph of first item.
2. Another item
If the paragraph of the first item is not indented with the proper number of spaces,
the paragraph will appear outside the list, instead of properly indented under the list item.
Example:
```
1. First ordered list item
Paragraph of first item.
2. Another item
```
Becomes:
1. First ordered list item
Paragraph of first item.
2. Another item
### Links
There are two ways to create links, inline-style and reference-style.
[I'm an inline-style link](https://www.google.com)
[I'm a reference-style link][Arbitrary case-insensitive reference text]
[I'm a relative reference to a repository file](LICENSE)
[I am an absolute reference within the repository](/doc/user/markdown.md)
[I link to the Milestones page](/../milestones)
[You can use numbers for reference-style link definitions][1]
Or leave it empty and use the [link text itself][]
Some text to show that the reference links can follow later.
[arbitrary case-insensitive reference text]: https://www.mozilla.org
[1]: http://slashdot.org
[link text itself]: https://www.reddit.com
>**Note:**
Relative links do not allow referencing project files in a wiki page or wiki
page in a project file. The reason for this is that, in GitLab, wiki is always
a separate Git repository. For example, `[I'm a reference-style link](style)`
will point the link to `wikis/style` when the link is inside of a wiki markdown file.
### Images
Examples:
Here's our logo (hover to see the title text):
Inline-style:

Reference-style:
![alt text1][logo]
[logo]: img/markdown_logo.png
Becomes:
Here's our logo:
Inline-style:

Reference-style:
![alt text][logo]
[logo]: img/markdown_logo.png
### Blockquotes
Examples:
```
> Blockquotes are very handy in email to emulate reply text.
> This line is part of the same quote.
Quote break.
> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
```
Becomes:
> Blockquotes are very handy in email to emulate reply text.
> This line is part of the same quote.
Quote break.
> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
### Inline HTML
You can also use raw HTML in your Markdown, and it'll mostly work pretty well.
See the documentation for HTML::Pipeline's [SanitizationFilter](http://www.rubydoc.info/gems/html-pipeline/1.11.0/HTML/Pipeline/SanitizationFilter#WHITELIST-constant) class for the list of allowed HTML tags and attributes. In addition to the default `SanitizationFilter` whitelist, GitLab allows `span`, `abbr`, `details` and `summary` elements.
Examples:
```
Click me to collapse/fold.
These details will remain hidden until expanded.
PASTE LOGS HERE